워드프레스에서 글을 공유할 때 사용하는 플러그인 추천 | 링크를 삽입하는 방법
워드프레스로 글 작성시 외부 글 공유하는 방법
워드프레스로 글을 작성하다 보면 내 글의 본문에 참고용 “글”을 삽입할 때가 있습니다. 이럴 때는 “링크” 를 삽입하게 되는데 최근 트랜드는 마치 “SNS 서비스” 의 글을 공유하는 형태로 보여주기도 합니다.

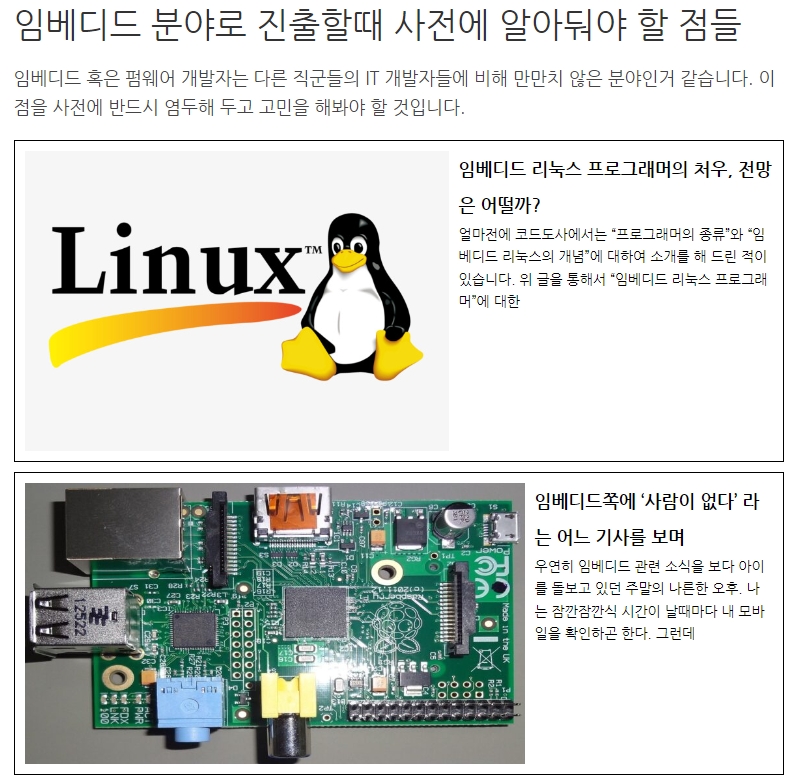
코드도사의 트위터 계정에서 어제 작성했던 글 “임베디드 소프트웨어 취업 지침서 – 당신이 임베디드 분야로 진출하고 싶다면?” 을 공유하여 트윗을 했던 모습입니다. 트위터나 페이스북 같은 SNS 서비스는 내가 작성한 게시물에 링크를 삽입하면 위와 같이 글의 썸네일과 글 내용의 일부가 박스 형태로 노출이 되게 됩니다. (카카오톡이나 텔레그램 같은 모바일 메신저 서비스에서도 비슷합니다)
이를 “오픈 그래프” 라고 하는데 이와 같은 방식은 현재 글의 링크를 전송할때 보편적으로 사용됩니다.
그럼 “워드프레스” 에서도 이런 형태로 외부 글이나 내부의 글을 링크 시키는게 가능할까요? 이 역시 “플러그인”을 설치하여 사용하면 가능합니다.
Visual Link Preview 플러그인 설치 및 사용
제가 코드도사 사이트를 운영하면서 지금까지 사용했던 Link 공유 플러그인 중에서는 “Visual Link Preview” 라는 플러그인이 가장 편리하고 사용이 간편했던거 같습니다.

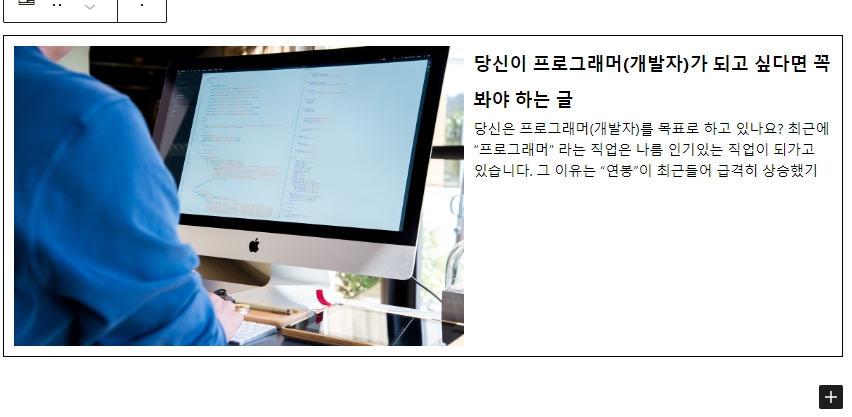
이미 저는 Visual Link Preview 를 설치하여 사용중이며 위의 그림에서처럼 외부의 글이나 내부의 글을 위의 모습처럼 썸네일과 본문을 요약해서 표시하는데 사용하고 있는 중입니다.
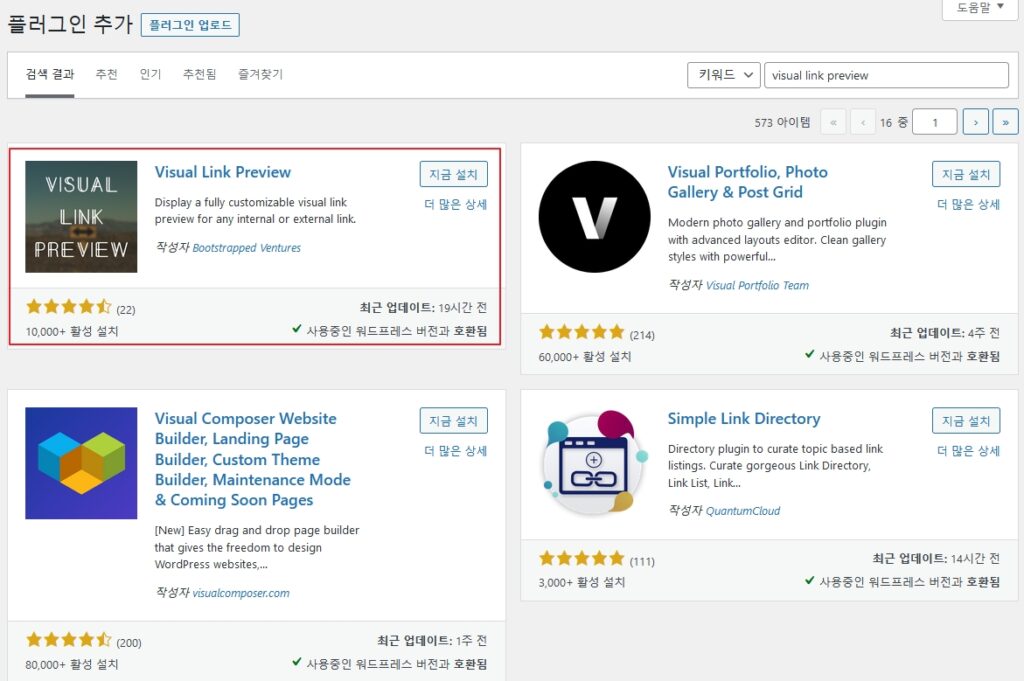
Visual Link Preview 를 설치하려면 “플러그인 – 새로추가” 를 들어갑니다.

Visual Link Preview 로 검색을 하면 위와 같이 플러그인이 검색됩니다. 설치를 하여 활성화 해주면 바로 사용이 가능합니다.
그럼 Visual Link Preview 로 외부 글이나 내부의 글을 공유하는 방법에 대해 살펴봅니다.
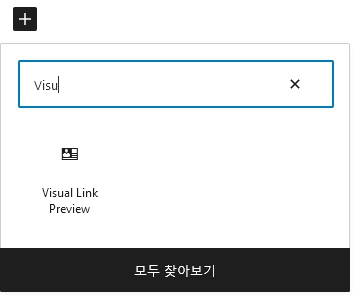
워드프레스의 블록 에디터에서 “+” 표시로 Visual Link Preview 를 선택합니다.

그럼 위와 같이 블록이 나타납니다. 선택을 해줍니다.

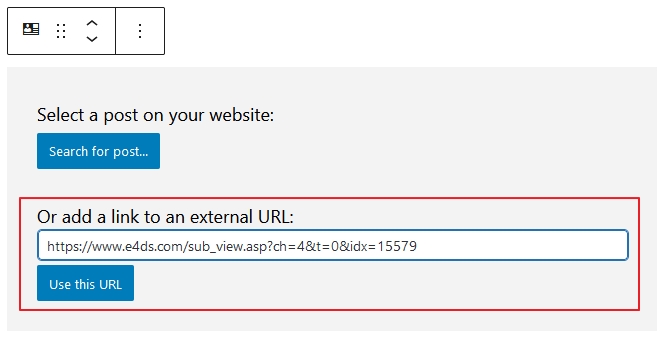
먼저 외부의 링크 글을 넣는 방법입니다. 워드프레스 본문에 삽입하려는 링크 URL 을 넣어준 뒤에 “Use this URL” 버튼을 누릅니다.


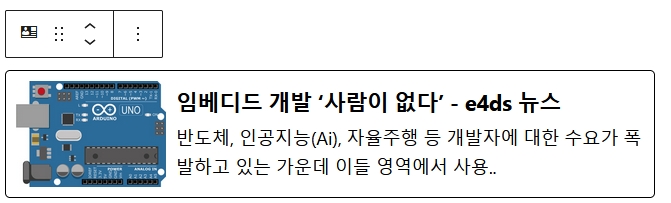
그럼 위와 같이 잠시 둥근 아이콘이 뱅글~ 돌고 나서는 썸네일과 함께 헤당 URL 본문 내용 일부가 표시가 되게 됩니다. 이렇게 하면 보기에도 좋고 링크의 글이 어떤 내용인지 쉽게 파악이 가능합니다.
이번에는 내 워드프레스 내부의 글을 링크를 걸어 보겠습니다.
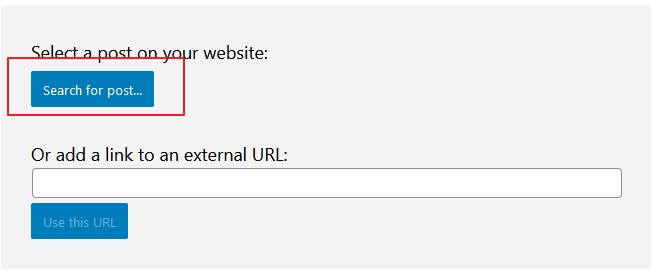
다시 블록 에디터의 “+” 표시를 누르고 Visual Link Preview 를 선택한 뒤에 “Select a post on your website” 버튼을 눌러줍니다.

그러면 다음과 같이 나타납니다.

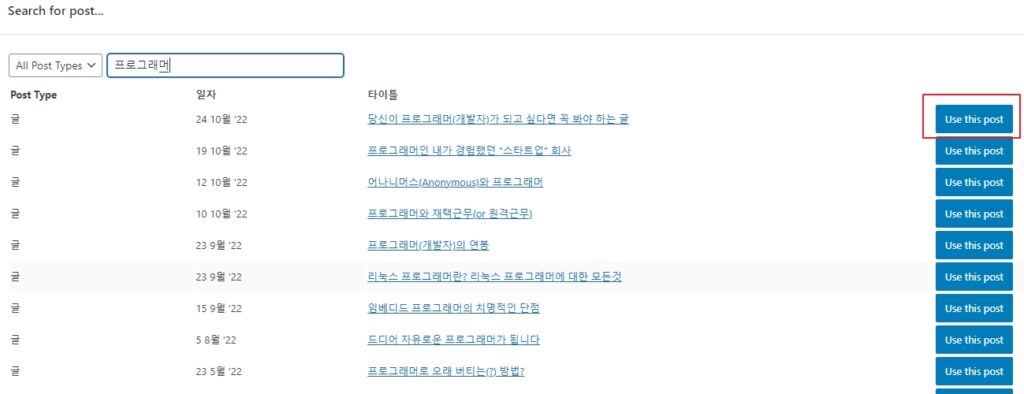
여기서 링크를 걸려는 작성한 글을 검색을 합니다. 그런 다음에 링크를 걸고 싶은 글의 “Use this post” 버튼을 누르면 글이 공유가 됩니다.

그럼 이렇게 내가 작성한 내부의 글도 썸네일과 본문 내용이 요약되어 표시가 되게 됩니다. 단순히 링크를 거는 것보다 훨씬 예쁘고 어떤 글인지 파악도 됩니다.
워드프레스 본문에 단순히 링크를 거는 방법
워드프레스에서는 “Visual Link Preview” 같은 플러그인을 쓰지 않아도 “링크”를 걸어주는 기능도 존재합니다. 만약 위에서 소개했듯이 SNS 공유 글 같이 표시하지 않고 단순히 링크만 걸려면 다음과 같이 하면 됩니다.

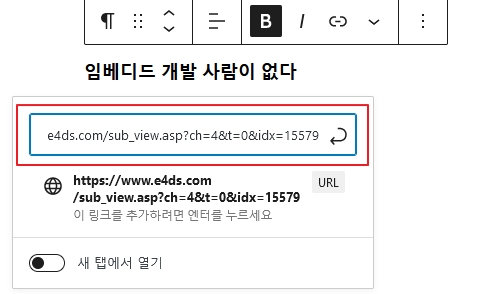
먼저 링크로 사용할 텍스트를 입력합니다. 그런 다음에 선택을 하면 위의 그림과 같이 메뉴가 나타나는데 여기서 “링크 모양 아이콘” 을 클릭해 줍니다.

그럼 위와 같이 링크 관련 박스가 나타납니다. 여기서 걸려는 URL 을 입력해 준뒤에 엔터를 누르거나 URL를 클릭해주면 링크가 걸리게 됩니다.

그럼 이렇게 내가 작성한 텍스트가 링크가 걸리게 되어서 글을 발행하면 해당 텍스트를 클릭하면 URL로 이동할 수가 있습니다.




