워드프레스에서 블록에디터 사용을 추천 하는 이유
워드프레스에서는 어떤 에디터를 쓰는게 좋을까?
원래 워드프레스에서는 “고전편집기” 라는 에디터가 주로 사용되었습니다.

워드프레스가 5.0 으로 업데이트 되면서 “구텐베르크” 라는 에디터가 새로 기본 에디터로 지정되고 탑재되었지만 기존의 고전편집기를 사용하는 유저가 대다수였기 때문에 워드프레스 유저들이 쉽게 적응하지는 못했던거 같습니다. 그리고 구텐베르크 에디터(이하 블록에디터)는 릴리즈 초반에 버그가 많아 이용자들의 불만이 속출했었습니다.
저도 코드도사 사이트 운영을 시작한 4년전에는 “고전편집기”를 이용하여 글을 작성했습니다. 그리고 익숙했기 때문에 최근까지도 고전편집기를 고집(?) 했었지요.

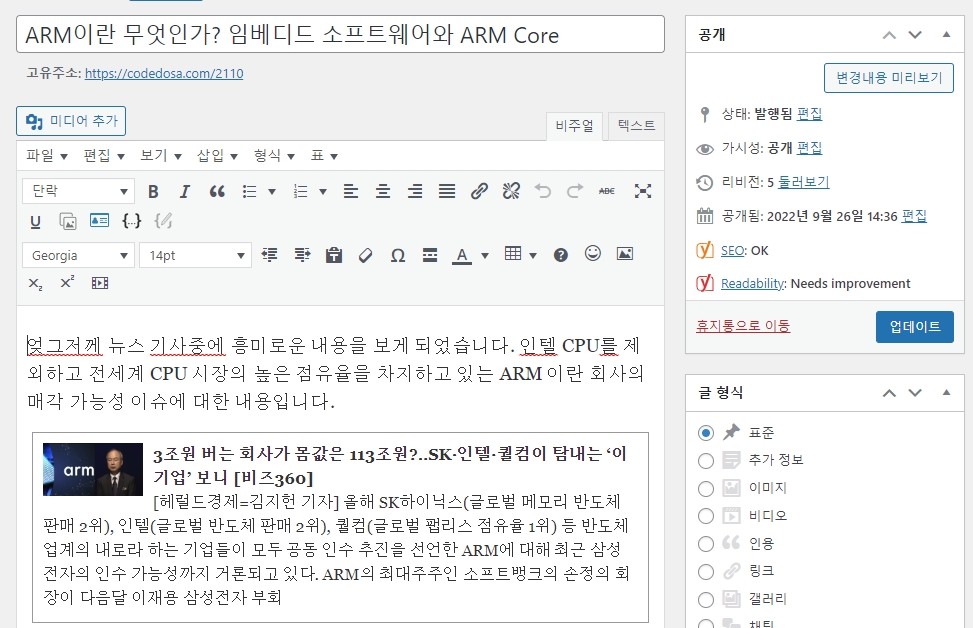
제가 불과 십여일전에 사용하던 고전편집기의 모습입니다. 고전편집기의 모습은 일반적인 에디터의 모습이라고 볼 수 있습니다. 글을 작성하고 편집하기에 전혀 지장이 없었고 때로는 편리하다고 생각했었습니다. 그래서 저도 최근까지도 고전편집기를 사용하고자 했습니다.
그러다… 블록 에디터를 사용하여 글을 작성해 보기로 했습니다.
블록 에디터에 빠져들다
현재는 아예 “블록 에디터” 로만 글을 작성중입니다. 구텐베르크 에디터로 알려진 블록 에디터는 워드프레스를 설치하면 기본 에디터로 지정되어 사용할 수 있습니다.

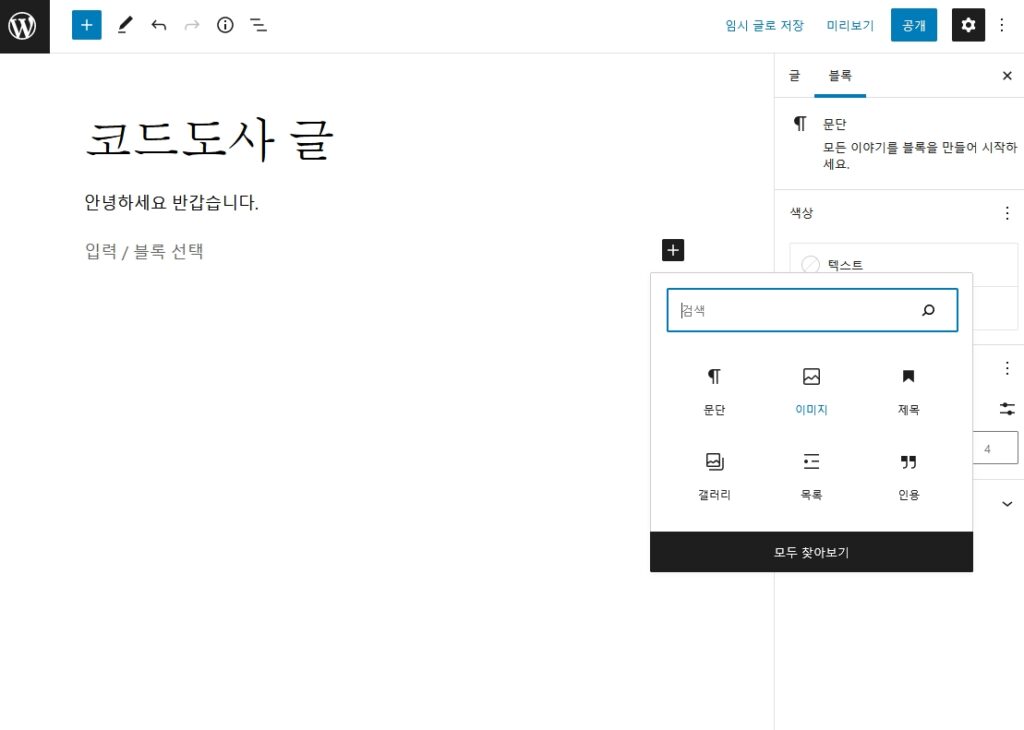
제가 사용하는 블록 에디터의 모습입니다. 처음에 사용할 때는 블록 에디터의 뭔가 난잡한 모습이 꽤 거슬렸던거 같습니다. 글을 작성할때마다 블록으로 구분이 되는게 조금 적응이 되지도 않았습니다.
그러나 현재는 블록 에디터만 사용하여 워드프레스 글을 쓰고 있는 중입니다. 블록 에디터는 각 블록 별로 글이나 제목, 이미지, 갤러리, 리스트, 인용구, HTML 코드, 재사용 문구 등의 사용이 가능한데 이렇게 블록으로 나눠놓는게 글을 작성할 때 굉장히 효율적입니다.
특히 블록 에디터를 쓸 수 밖에 없는 요소중에는 HTML 코드를 비교적 쉽게 삽입이 가능하다는 점입니다. 또한 자주 사용하는 문구를 “서식” 처럼 지정해서 블록으로 생성하면 언제든 재사용이 가능합니다.

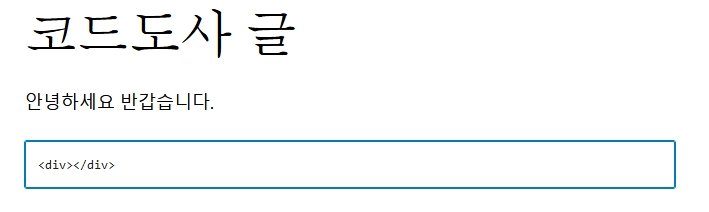
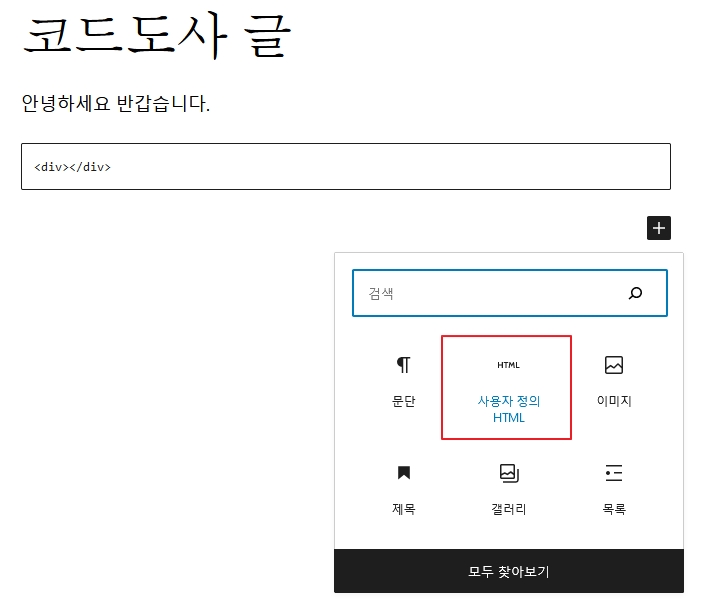
블록 에디터에서 HTML 코드를 삽입하는 방식입니다. 블록에서 “사용자 정의 HTML” 을 사용하여 블록안에 HTML 코드를 넣어주면 매우 편리하게 HTML 코드가 삽입됩니다. 또한 HTML 미리보기 기능을 제공하여 실제 글을 발행했을때 어떻게 표시되는지 확인도 가능합니다.

에디터를 사용할 때 마다 오른쪽 하단에 “+” 표시가 나타나는데 이게 블록을 생성하는 것입니다. 위의 그림에서 보이듯이 + 표시를 클릭하면 내가 원하는 블록을 검색이나 선택한 뒤에 글을 쓰거나 이미지 삽입, 링크 삽입, 표 삽입 등을 해주면 됩니다. 위의 예는 HTML 코드를 넣을 때 사용하는 방식입니다.
또한 블록 에디터를 지원하는 플러그인을 설치하면 내 글에 손쉽게 컨턴츠를 넣는게 가능해집니다. 사용하다보니 이런 편리한 점이 있는 줄을 몰랐었네요. 그동안 “블록 에디터”를 안써본게 후회될 정도로 글을 작성하는데 꽤 효율이 좋은 에디터 입니다.
따라서 저는 앞으로도 “블록 에디터” 로만 글을 작성할 생각입니다. 블록 에디터를 사용하고 나서부터 글을 작성하는게 좀더 속도도 빨라지고 효율성도 좋은거 같습니다. 워드프레스가 왜 블록에디터를 기본으로 쓰게끔 했는데 이유를 알거 같습니다.
물론 기존의 “고전 편집기”에 익숙해진 분들도 꽤 많을 겁니다. 블록 에디터에 거부감을 느끼거나 익숙하지 않다는 이유로 “고전 편집기” 플러그인을 설치하여 고전 편집기로 글을 작성하는 분들도 꽤 있을텐데, 블록 에디터에 익숙해지면 내 워드프레스 글 작성에 날개를 달아줄거 같네요.
그래서 저는 “블록 에디터(구텐베르크)”사용을 강력히 추천합니다. 더군다나 곧 고전편집기 지원이 종료되니 블록 에디터로 전환을 지금부터 하는 것도 좋을 것으로 생각됩니다.

