플러터 웹뷰(WebView)로 코드도사 앱을 만들어보다
플러터로 정말 순식간에 웹앱을 만들 수 있었다
최근에 시간이 날 때 마다 “플러터” 로 안드로이드 앱 개발 공부를 하는 중입니다. 회사를 다니고 있고 일과 중에는 하는 업무 때문에 오로지 앱 개발 공부에 집중 할 수는 없지만 여유가 있고 짬이 생길 때는 틈틈히 구입한 책과 네트워크 세상에 공개되어 있는 “오픈소스” 등을 통해 조금씩 해보고 있습니다.

위의 링크 글에서 소개를 해드린 책들 중에 “코드팩토리의 플러터 프로그래밍” 이라는 책을 최근에 다시 구입하여 참고를 하고 있는 중입니다. 기존에 구입한 책들이 2% 부족한 부분이 있어서 추가로 구입을 해서 보는 중인데, 코드팩토리님의 책의 장점은 많은 예제가 들어있어서 꽤나 도움이 되는거 같습니다.
특히 마지막 부분에서 실전 앱 개발 과정을 설명하고 있어서 앱 뿐만 아니라 서버 구축에 대해 도움이 되는거 같네요. 개인적으로 코트팩토리님의 책을 추천하고 싶습니다.
예제를 보면서 이것저것 해보다가 가장 쉬운 예제를 따라 해 보기로 했습니다. 플러터도 “웹뷰(WebView)” 를 통해 웹앱(WebApp)을 꽤나 간단하게 만들 수 있는 거 같더군요.
예제는 위 링크의 깃허브에도 잘 나타나 있습니다.
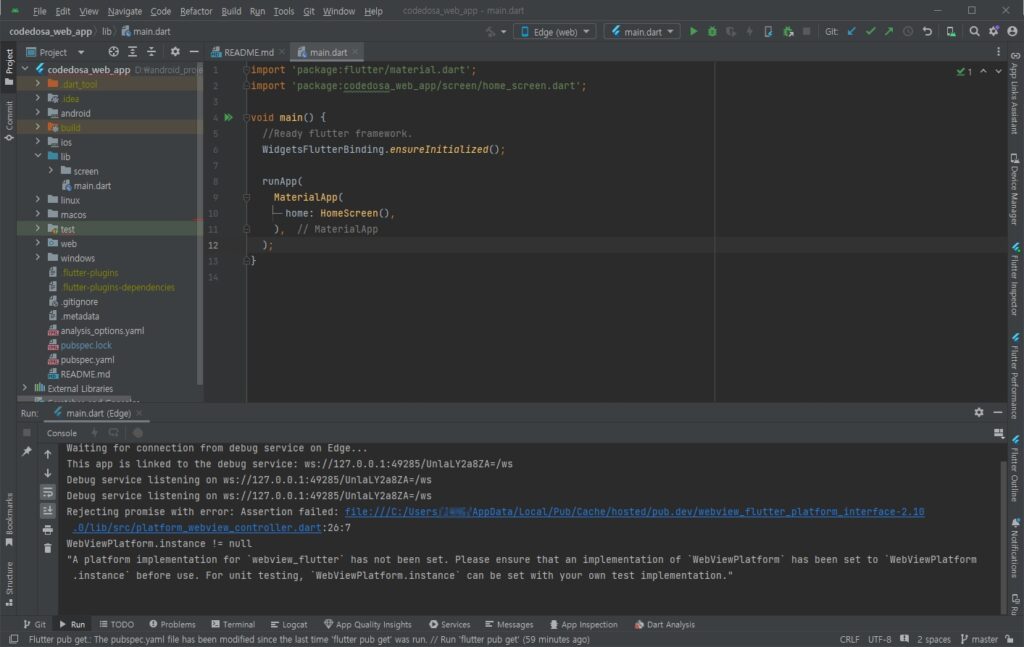
소스를 그대로 복사하여 사용해 본게 아닌 예제를 보고 직접 하나하나 입력하면서 안드로이드 스튜디오 상에서 빌드하여 테스트를 해보게 되었습니다.
테스트 장치는 “웹브라우저”를 선택하여 빌드를 실행했으나… 이상하게 정상적으로 실행이 되지 않더군요.

왜 안되는지 계속 알아보고 찾아보다가 알게 된 사실은 플러터에서 “웹뷰”는 반드시 안드로이드 폰이나 아이폰에서 실행을 해야 합니다. 웹 브라우저에서는 실행이 정상적으로 되지 않는거 같습니다.
저와 같이 플러터에서 “웹뷰” 앱을 실행하는데 참고가 되셨으면 좋겠군요.
그래서 제가 가지고 있는 갤럭시 S20 폰의 개발자 모드를 활성화 하고 USB 케이블 연결이 아닌 무선 연결 방식으로 셋팅하여 실행을 해 봤습니다.

안드로이드 폰과 안드로이드 스튜디오를 Wi-Fi 즉 무선 연결로 하고 싶다면 위 글을 참고해 보시면 될거 같습니다.

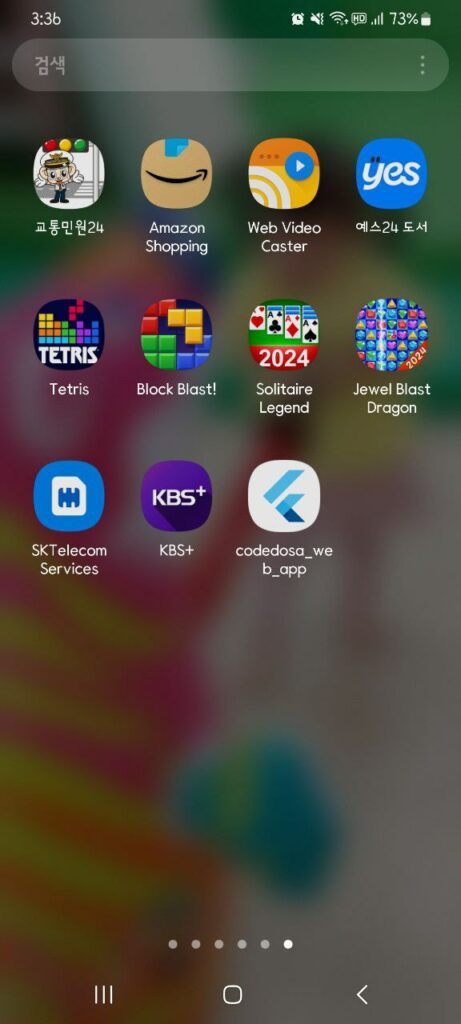
제 폰에 “codedosa_web_app” 이라는 아이콘이 하나 생성이 되었습니다. 정상적으로 제 폰에 다운로드가 된거 같네요. 실행을 해 봤습니다.

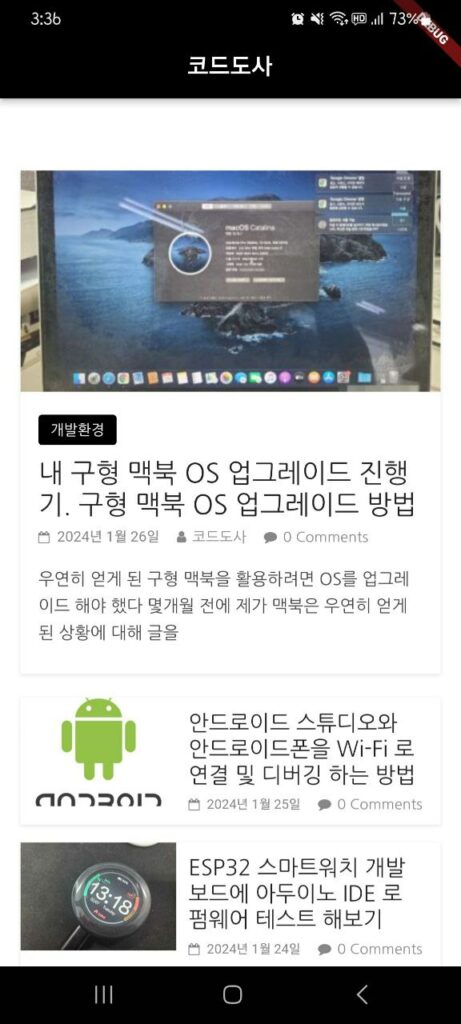
코드도사 사이트를 메인으로 한 제가 간단하게 직접 만들어 본 앱입니다. 잘 실행이 되는 것을 확인할 수 있습니다.
실제 구글 플레이에 출시는 안하기로 결정하였다
플러터 웹뷰를 이용한 “코드도사 웹앱”은 거짓말 하지 않고 1시간 정도 걸려서 만든 앱입니다. 예전부터 앱개발에 관심이 많았을 때 “웹뷰”에 대한 것은 익히 들어서 알고 있었지만 플러터 웹뷰로 이렇게 간단하게 만들 수 있는 것은 처음 알게 되었네요.
그래서 바로 “구글 플레이”에 출시를 해보기로 결심을 하게 되었습니다. 코드도사 사이트는 웹 접속으로 가능하지만 “구글 플레이”에 출시하면 좀더 많은 분들이 코드도사 사이트에 접속할 수 있는 기회가 될거 같았기 때문이지요.
그래서 구글 플레이에 앱 출시를 위해 몇가지를 알아보기로 했습니다.
- 웹뷰로 만든 앱을 출시하는 방법
- 웹뷰의 광고 관련 구글의 정책
일단 크게 2가지 인데, 코드도사 사이트는 현재 “구글 애드센스” 라는 광고 플랫폼을 통해 광고 수익을 얻고 있으므로 안드로이드 앱의 광고 플랫폼인 “애드몹”과 같이 사용해도 될련지 검토가 필요한 상황이었습니다.

예전에 제가 들은 기억으로는 “안드로이드 앱” 의 경우에는 “애드몹”을 통해 광고를 넣을 수 있으며 웹 기반 광고 플랫폼인 “애드센스” 를 사용하면 안된다고 한거 같았습니다. (정책위반)
그런데 알아보니 최근에는 안드로이드 앱의 광고 정책은 애드몹과 애드센스를 혼용할 수 있는거 같네요.
구글의 광고 정책과 관련된 내용은 위 글을 참고하시면 되겠습니다.
그래서 약간 “환희”에 차게 되었습니다. 웹뷰로 앱을 출시하면 기존에 사용하던 광고 프로그램 그대로 출시할 수 있기 때문이지요. 그래서 “구글 플레이” 에 앱을 출시하는 방법에 대해 알아봤습니다. 그런데…
걸리는 점이 크게 2가지였습니다.
- 웹뷰로 앱 출시시 웹뷰에 등록된 사이트가 “내 소유” 인지 도메인 소유 증명서나 사업자 등록증 같은 서류가 필요하다.
- 코드도사의 경우는 내가 도메인을 소유하고 있으나 최근에 구글 플레이 출시 정책은 “웹앱”의 경우에 좀더 까다로우며 정책 위반 소지가 있으면 개발자 계정이 해제되는 불상사가 발생할 수 있다고 함.
가장 걸리는게 “웹뷰로 개발된 앱” 의 심사가 까다롭다는 점이네요. 제가 이리저리 알아보니 일반 앱(일반 프로토타입 앱)에 비해 정책 위반 사항을 예전에 비해 자세히 심사하기 때문에 잘못하단 개발자 계정이 날라가는 불상사가 발생할 수 있다는게 조금 걸렸습니다.

특히 웹 사이트 광고 플랫폼을 사용하는 저로써는 혹여나 앱 심사에서 문제 발생시에 기존 “애드센스” 마저 영향이 갈지도 모르는게 조금 걸립니다. 또한 “코드도사 앱” 을 출시한다고 해서 더 많은 분들이 찾아주실시 의문스럽기도 하고요.
물론 “시도”는 해보고 싶습니다. 웹뷰로 꽤나 간단하게 만든 “코드도사앱”을 출시해 보고 싶은 생각은 있으나 직접 내 아이디어를 담아낸 “앱”을 개발하여 출시하는게 더 낫겠다는 생각이 들었습니다.
구글에서 “웹뷰” 앱 심사를 까다롭게 하는 이유가 있었네요. 이렇게 간단하게 만들 수 있으니 너도나도 출시가 가능해질 수 있습니다. 대신에 까다랍게 하는 이유는 “저작권” 문제가 걸려있기 때문에 구글에서는 웹뷰로 개발된 앱에 대해서 꽤나 철저하게 심사를 하나 봅니다.
즉 제가 “네이버” URL을 넣어서 웹뷰로 앱을 출시하는 것도 가능합니다. 이렇게 되면 누구나도 네이버 URL로 앱을 만들어서 광고를 넣으면 “수익 창출”이 가능해 지게 되지요. 당연히 구글에서는 이런 앱들을 “거절”할 수 밖에 없을 겁니다. (그래서 내 사이트가 맞는지 소유자 확인 서류를 제출해야 합니다)
결론적으로 “코드도사앱”은 아예 출시를 하지 않기로 결정했습니다. 최근에 웹과 앱은 뗄레야 뗼 수 없는 관계이지만 단순히 웹뷰로 개발된 코드도사앱은 큰 의미가 없을거 같다는 생각이 듭니다.
코드도사 사이트에서는 좋은 컨텐츠를 제공하기로 하고 구글 플레이에 출시하는 앱은 제 아이디어로 개발한 플러터나 네이티브 앱을 출시해 보도록 하겠습니다.