안드로이드 스튜디오와 안드로이드폰을 Wi-Fi 로 연결 및 디버깅 하는 방법
안드로이드 스튜디오에서 안드로이드 폰 연결하여 테스트시 무선 연결로 편리하게 개발하는 방법
최근에 저는 시간이 날때마다 “안드로이드 앱”을 차근차근 개발해 보려고 하고 있습니다. 일단은 좀더 수월하게 접근도 할겸 앱 개발 트렌드가 “크로스 플랫폼”을 지향하는거 같아서 “플러터”를 공부하면서 조금씩 해보는 중입니다.

안드로이드 앱을 개발하여 저만의 “수익모델”을 구축해 보고 싶은 부분도 있어서 조금씩 해보고는 있는데 현재 회사 업무와 병행하기는 쉽지 않군요 ㅎ 그래도 임베디드 개발 외에 앱 개발 분야로 진출하기 위해 지금부터라도 조금씩 하려고 하고 있습니다.
이 글을 적기 직전에 안드로이드 스튜디오로 플러터 코드를 이리저리 만져보고 있었는데요, 일반적으로는 “웹 브라우저”로 실행을 해도 크게 문제가 없었는데, 특정 기능에서는 물리적인 안드로이드 폰이나 아이폰 연결이 반드시 필요할 때가 있더군요.
이럴 때 예전 같으면 “USB 케이블”을 폰에 연결하여 앱을 실행시키거나 디버깅을 진행했었는데 최근에 업데이트된 안드로이드 스튜디오에서는 “무선 연결” 방식이 지원이 되는거 같습니다.
그래서 이번 글에서는 내 PC의 안드로이드 스튜디오와 내 안드로이드 폰 간에 무선연결(WiFi) 을 하여 앱 실행 및 디버깅을 하는 방법에 대해 알아보겠습니다.
안드로이드 스튜디오에서 WiFi 로 내 폰을 연결하는 절차
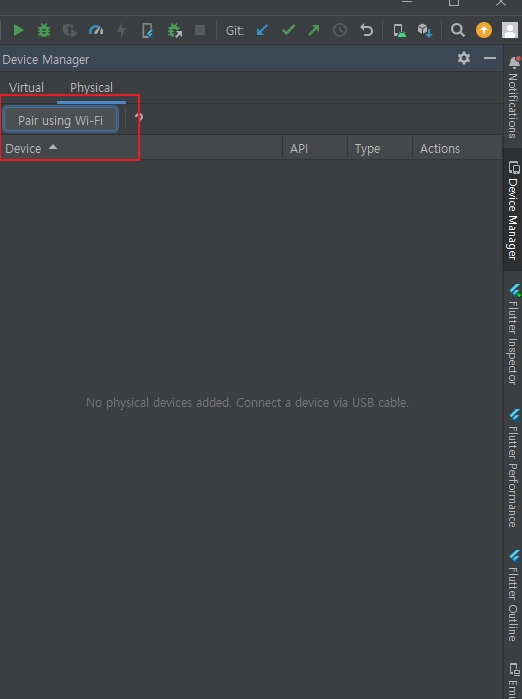
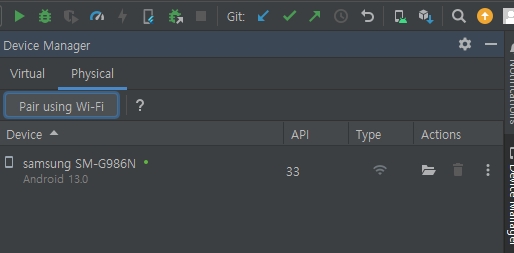
일단 내 PC의 안드로이드 스튜디오에서 “Device Manager”를 실행시킨 다음에 “Physical” 을 선택하면 아래 그림과 같이 “Pair using Wi-Fi” 가 나타납니다.

여기서 버튼을 눌러보면,

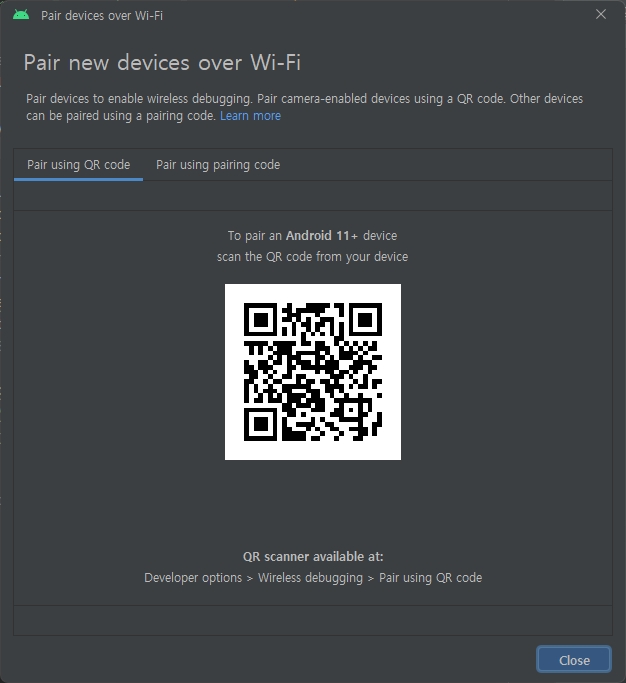
위와 같이 안드로이드 스튜디오와 QR Code 혹은 페어링 코드로 연결할 수 있습니다.
일단 이 상태에서 PC와 내 안드로이드폰 간에 같은 네트워크로 연결합니다. (예를 들면 같은 유무선 공유기에 연결되어 있어야 합니다)
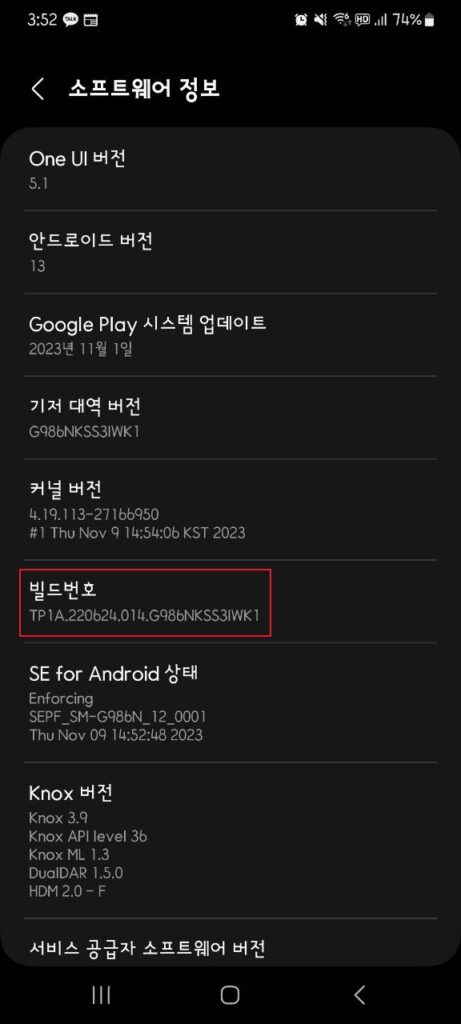
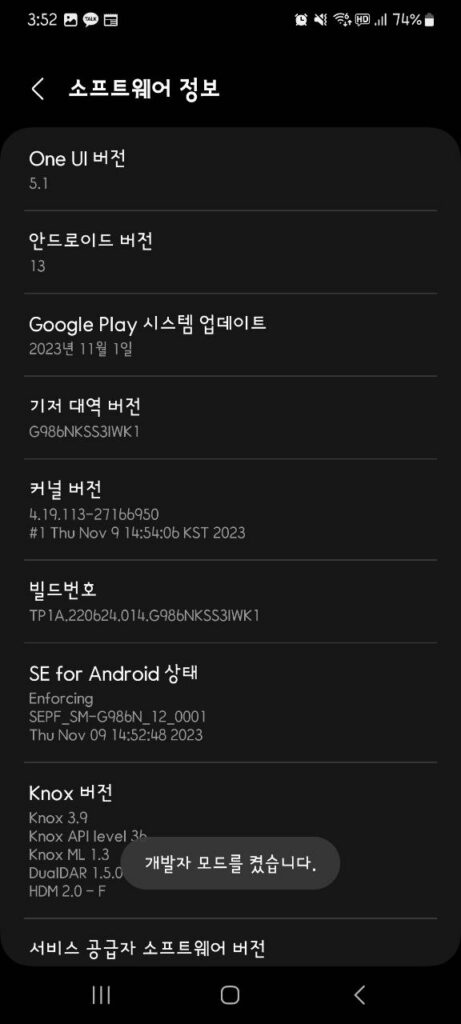
이 상태에서 “설정-휴대전화정보-소프트웨어 정보” 에 들어갑니다. 참고로 제 폰은 갤럭시 S20 입니다.


만약 내 폰이 “개발자 모드”로 설정이 되어 있지 않다면 위 그림의 왼쪽 화면같이 소프트웨어 정보로 들어가서 “빌드번호”를 여러번 터치해 줍니다. 그러면 “개발자 모드”가 활성화 됩니다.
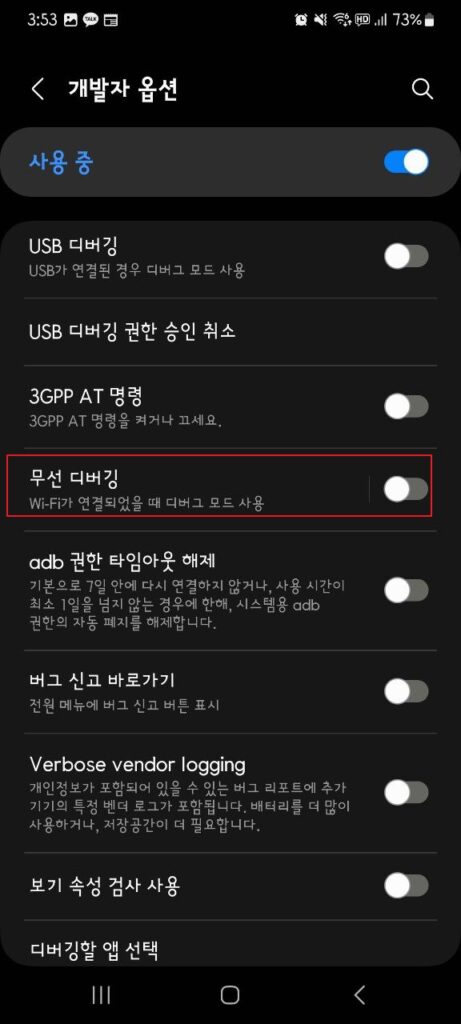
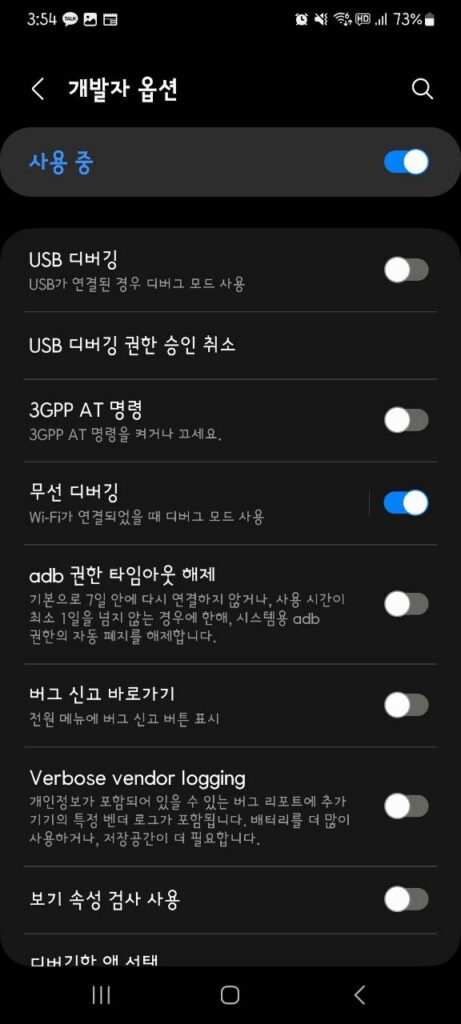
그런 다음 “설정-개발자옵션” 에 들어가면 “무선 디버깅” 이라는 메뉴가 보일 겁니다.


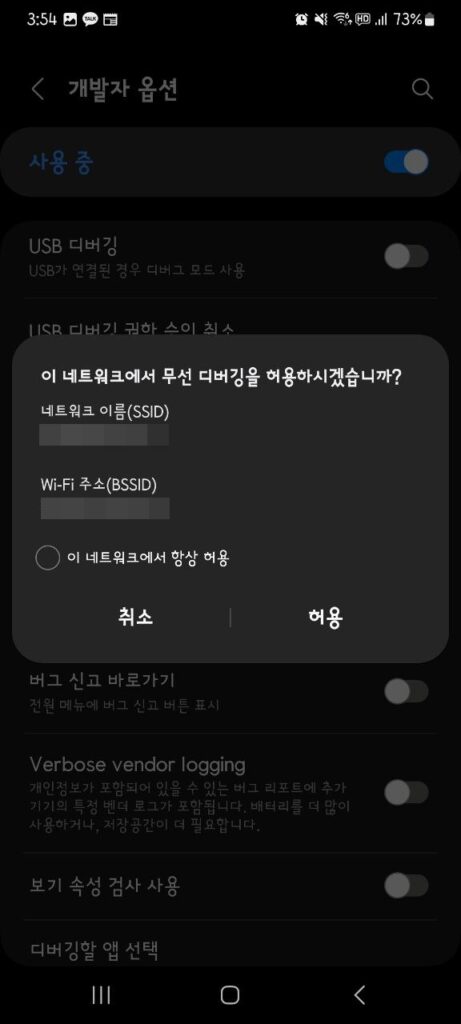
WiFi 로 안드로이드 스튜디오와 연결하려면 “무선 디버깅” 옵션을 켜야 합니다. 버튼을 누르면 오른쪽 위 그림같이 이 네트워크의 무선 디버깅을 허용하겠냐고 물어봅니다. “허용”을 누르고 넘어갑니다.


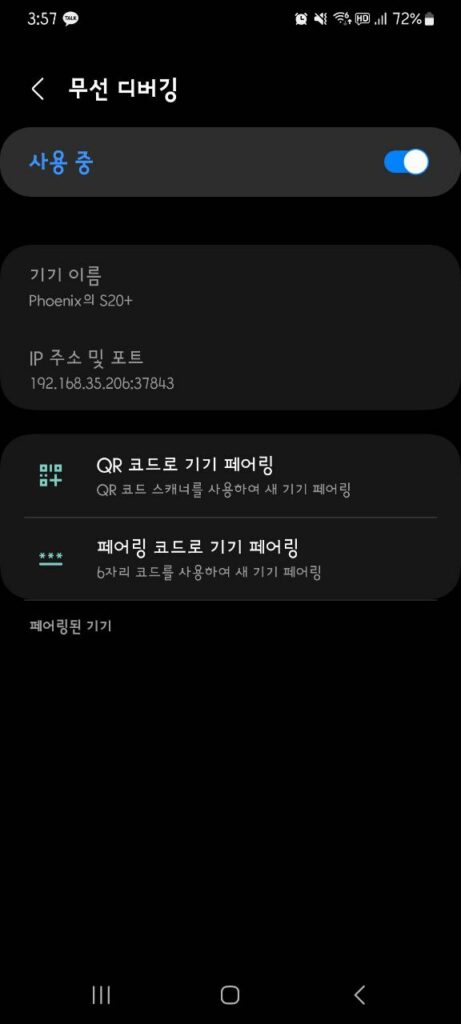
무선 디버깅 옵션이 활성화 된 상태에서 메뉴를 터치하면 오른쪽 위 그림같이 기기이름과 IP주소 및 포트, QR코드 및 페어링 코드 연결 메뉴가 나타납니다. 둘 중에 입맛에 맞게 선택하시면 됩니다. 저는 QR 코드로 페어링을 시도해 보겠습니다.


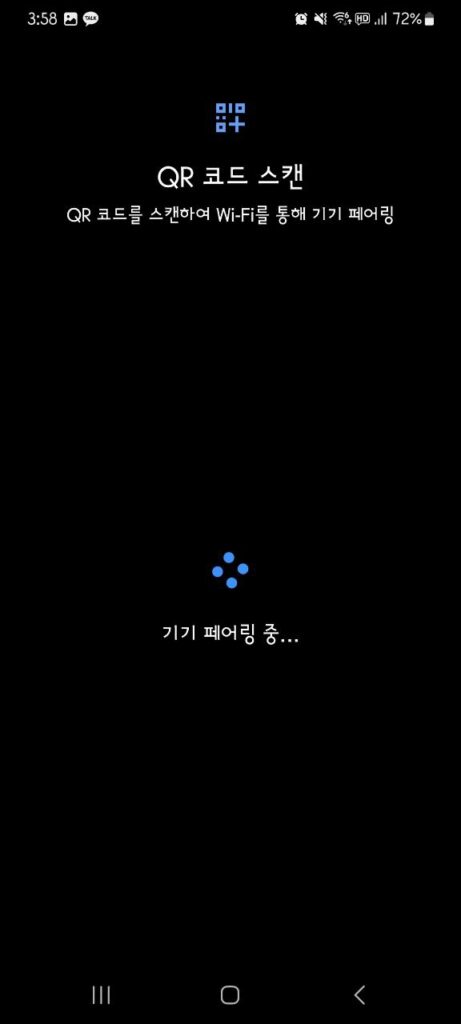
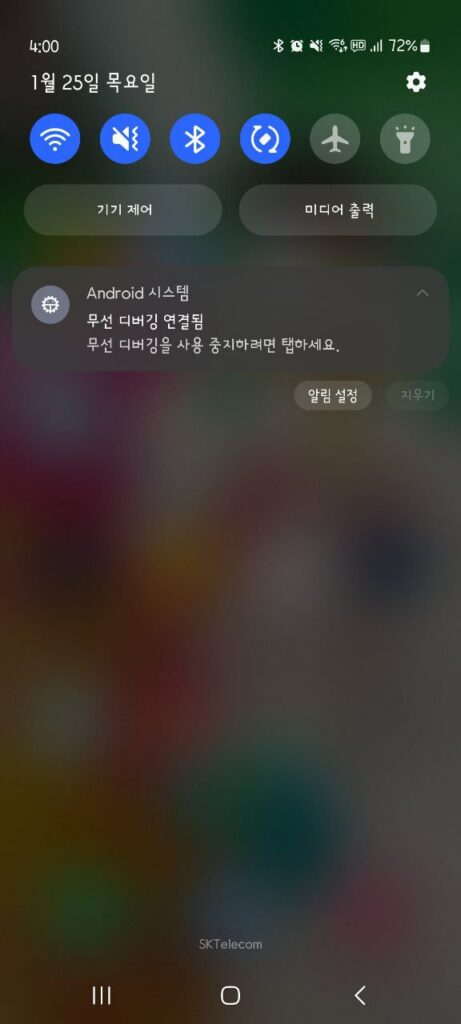
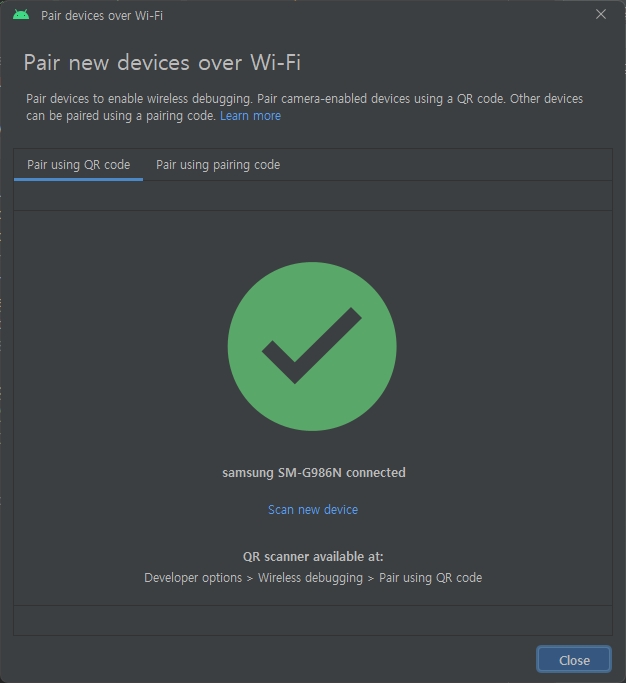
QR 코드 스캔을 선택하면 좀전에 안드로이드 스튜디오에서 생성됐던 QR 코드를 인식시켜 주면 됩니다. 그러면 내 폰이 안드로이드 스튜디오와 페어링을 시도하게 됩니다. 연결이 완료되면 오른쪽 그림과 같이 무선 디버깅이 연결되었다고 메시지가 내 폰에 나타나게 됩니다.

안드로이드 스튜디오에서도 위와 같이 연결이 되었다는 표시가 뜨네요. 이 메시지가 보인다면 내 폰과 안드로이드 스튜디오 간에 Wi-Fi로 연결이 완료된 겁니다.

Device Manager 를 보면 요렇게 내 폰이 디바이스 리스트에 나타나는군요.

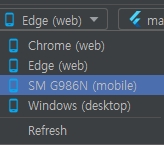
이제 굳이 USB 케이블을 연결하지 않아도 위와 같이 실행 디바이스를 Wi-Fi 로 연결된 내 폰으로 실행이 가능해졌습니다. 케이블을 연결할 필요 없이 개발이 가능하니 나름 편리하군요^^