오픈 소스 IDE인 Code::Blocks 사용하기
목차
Code::Blocks 소개
Code::Blocks는 오픈소스 IDE(Integrated Development Environment)로써 GCC를 비롯한 각종 컴파일러를 지원하고 OS별로 크로스 플렛폼을 지원하는 꽤 괜찮은 IDE입니다. Code::Blocks로 에디팅, 컴파일, 디버깅 등의 작업을 진행할 수 있으며, Windows 기반의 GUI 뿐만 아니라 AVR같은 Micom 프로세서의 펌웨어 개발도 가능합니다.
기존 Windows기반의 프로그램은 Visual Studio를 주로 사용하여 MFC로 개발하였으나 Code:Blocks는 wxWidgets 라이브러리를 사용하여 Windows GUI 프로그램을 개발할 수 있습니다.
또한 위에 언급했듯이 크로스 플렛폼을 제공하고 있는데, Windows, Linux, MAC 등에서 Code::Blocks 가 제공이 되고, 만약 Windows 기반에서 개발했던 프로그램을 Linux에서 컨버전을 하고 싶으면 Linux에서 Code::Blocks를 사용하여 컴파일을 하면 Linux 기반의 프로그램으로 손쉽게 컨버전이 가능한 장점이 있습니다.
다만 Windows 기반 GUI 프로그램 개발시에 wxWidget과 관련된 기술 자료 및 문서가 약간 미흡한게 아쉬운 점으로 남습니다. 아무래도 wxWidget과 Code::Blocks 가 GNU 기반의 OpenSource 프로젝트이기 때문에 범용적으로 사용하는 도구들은 아니어서 조금 미흡한 부분이 있는건 사실입니다.
대신, 오픈소스로 인해 개발 비용이 거의 들지 않는 점이 굉장한 장점이 될것으로 생각됩니다. 만약 당신에 C/C++로 Windows GUI 프로그램이나 Linux GUI 프로그램을 개발한다면 Code::Blocks는 좋은 대안이 될것입니다.
Code::Blocks 설치
그럼 Code::Blocks를 직접 다운로드 받아서 설치를 해보도록 하겠습니다. 먼저 Code::Blocks의 홈페이지로 이동하여 Code::Blocks 설치 파일을 다운로드 합니다.

공식 사이트에 접속하면 왼쪽 사이드 메뉴에 Download 항목이 있습니다. 클릭하여 이동합니다.
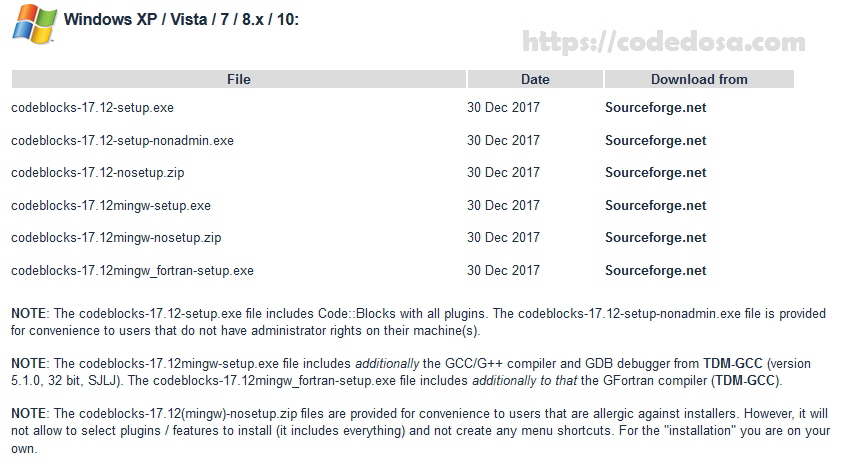
이번 포스트에서는 Windows에 설치를 해보도록 하겠습니다. Windows 환경은 설치파일을 다운로드 하여 설치하는게 편리하므로 Download the binary release 를 선택하여 설치파일을 다운로드 해보겠습니다. 그럼 아래와 같은 화면이 나타납니다.

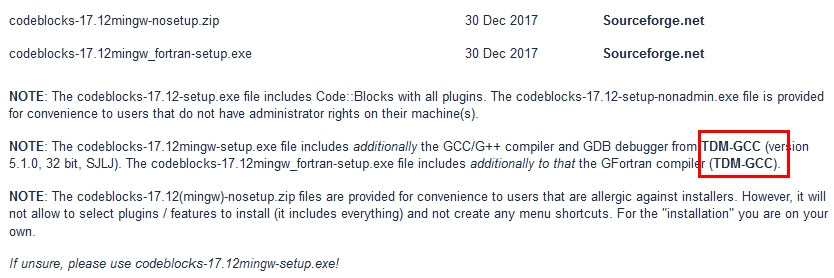
Windows에서 설치할수 있는 설치파일들은 위의 사진같이 여러종류가 있는데, 여기서는 맨 첫번째의 codeblcks-17.12-setup.exe 파일을 선택하여 다운로드를 받습니다. 참고로 아래 codeblocks-17.12mingw-setup.exe 파일은 컴파일러가 같이 포함되어 있는 설치 패키지 입니다. 여기서는 컴파일러를 별도로 다운로드 받아서 설치를 하도록 하겠습니다.
먼저 codeblcks-17.12-setup.exe 를 클릭하여 다운로드 합니다. 최신버전은 17.12 입니다. 다운로드가 완료되면 codeblocks-17.12-setup.exe 파일을 실행시킵니다.

늘 알다시피 Next 누르면 됩니다.^^

GNU 라이선스에 대한 설명이니 I Agree 를 누르고 넘어갑니다.

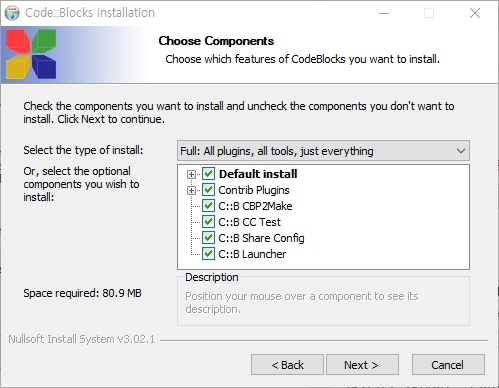
여기서도 별다른 옵션은 변경할 필요는 없습니다. Next를 누르고 넘어갑니다.

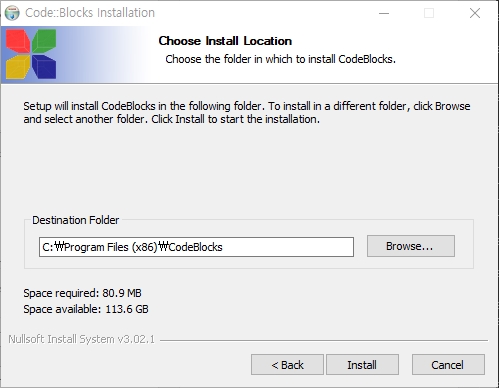
설치할 경로를 선택합니다. 특별한 경우가 아니면 현재 설정된 Default 경로로 설정하고 Install을 누릅니다.

설치가 진행이 됩니다.

Code::Blocks를 바로 실행하겠냐고 물어보는데요, 아니오라고 선택합니다.

Code::Blocks의 설치가 완료되었습니다. Next 를 누르면 설치 과정이 종료됩니다.
위 과정이 종료되었으면 이제 컴파일러를 별도로 설치를 해야 합니다. 컴파일러가 포함되지 않는 설치 패키지를 선택하였기 때문에, 컴파일러를 별도로 다운로드 받도록 하겠습니다.
좀전에 Code::Blocks 설치 패키지를 다운로드 받았던 페이지로 다시 가서 아래 그림에서와 같이 TDM-GCC를 클릭합니다.

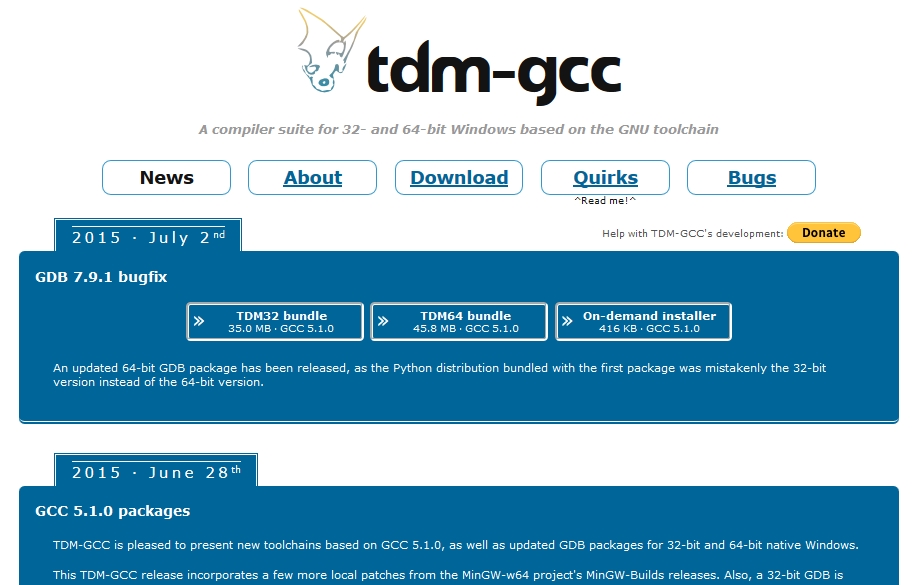
TDM-GCC 링크를 클릭하면 TDM-GCC 공식 사이트로 이동하게 됩니다.

여기서 TDM32 Bundle 혹은 TDM64 Bundle을 선택하여 다운로드 받으면 됩니다. TDM32는 32 bit 컴파일러이고 TDM64는 64bit 컴파일러 입니다. 64 bit Windows는 TDM32/64 둘다 사용가능하지만, 32 bit Windows는 TDM32만 사용 가능합니다.
여기서는 TDM32를 다운로도 받아 설치해 보도록 하겠습니다. 다운로드가 완료되었으면 설치 패키지를 실행시킵니다.

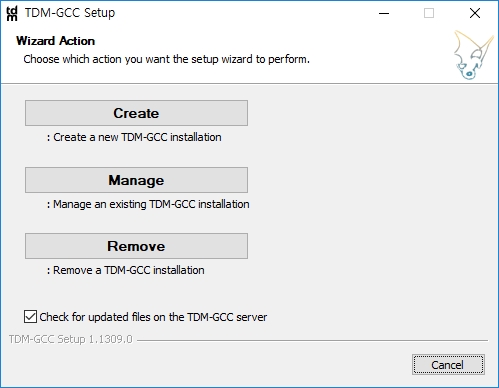
신규로 설치를 하려면 맨위의 Create를 선택합니다.

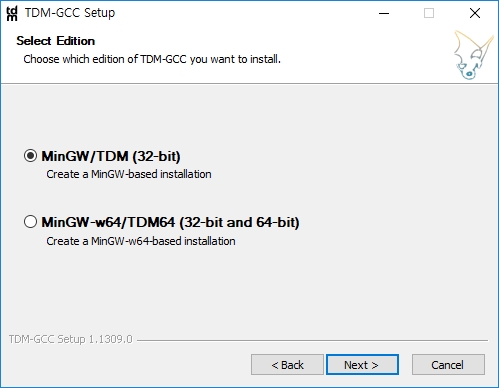
설치할 환경이 32 bit을 선택하였기 때문에 32 bit을 선택하고 Next를 누릅니다. 다음에 라이선스 관련 내용이 나오는데 Next를 누르고 넘어가시기 바랍니다.

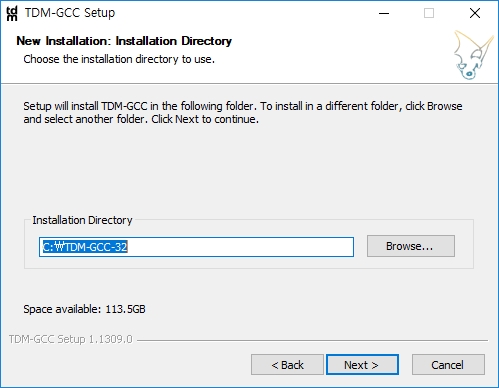
이번에는 컴파일러를 설치할 경로를 선택합니다. 특별한 경우가 아니라면 Default로 설정된 현재 경로를 선택하고 Next를 누르고 넘어갑니다.

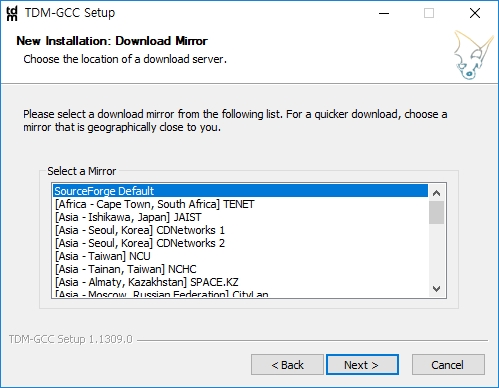
컴파일러를 설치하려면 Mirror 서버에서 설치 패키지를 다운로드 해야 합니다. 위 그림에서와 같이 Default로 선택해도 되고 Korea 라고 되어 있는 한국 서버를 선택해도 상관없습니다. 저는 Default를 선택하겠습니다.

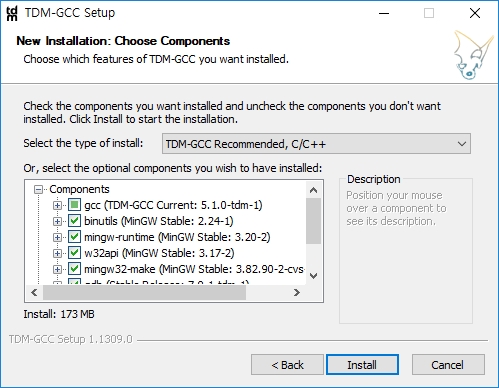
다음에는 구성요소에 대한 옵션을 선택할수 있습니다. 여기서도 특별한 경우가 있지 않는한 현재 그대로 선택하고 설치하면 됩니다. Install을 누릅니다.

설치가 진행됩니다.

정상적으로 설치가 되었으면 Success라는 메시지가 뜹니다. 위의 메시지가 나오면 Finish를 누르고 설치과정을 종료하면 되겠습니다.
이제 Code::Blocks를 사용할 준비를 마쳤습니다.
Code::Blocks 실행
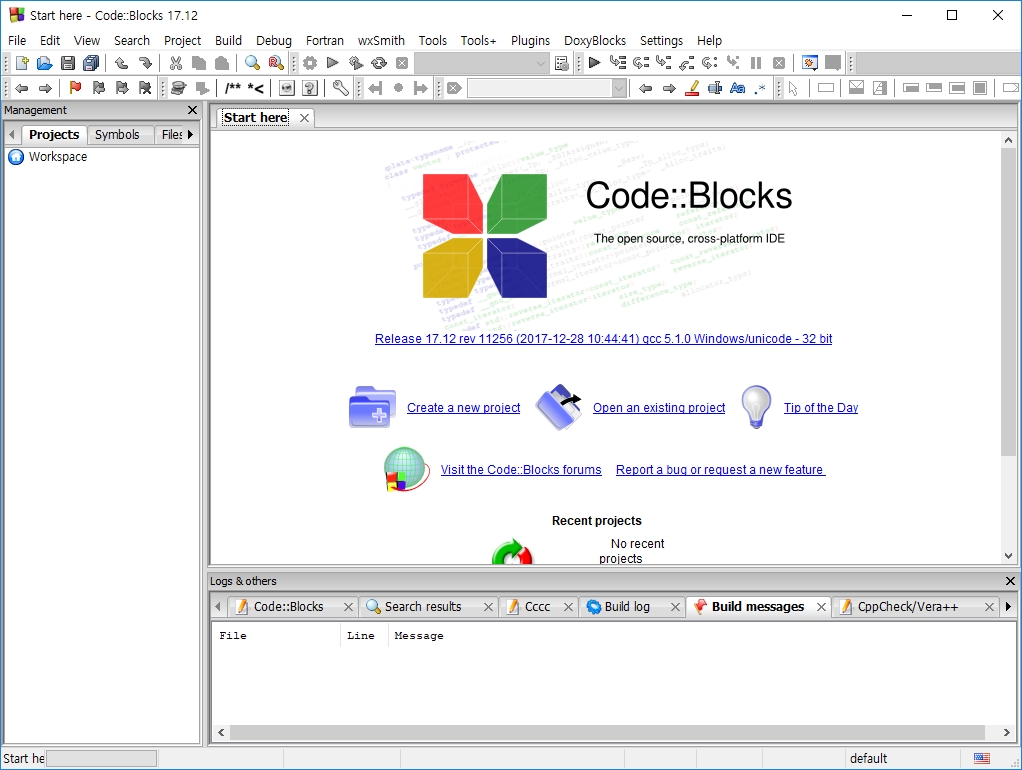
자 그럼 Code::Blocks를 실행을 해볼까요? Windows 바탕화면에 Code::Blocks 실행 아이콘이 새로 생성이 되어 있을텐데요, 아이콘을 클릭하여 실행해 보겠습니다.

위와 같은 화면이 실행되었나요? 그럼 Code::Blocks가 정상적으로 설치되었다고 보시면 되겠습니다. 이제 Code::Blocks로 C/C++ 관련 코딩을 할수 있습니다.
Windows GUI 프로그램 실습 전 준비사항
Code::Blocks를 사용하여 Windows 기반의 어플리케이션을 개발할수 있습니다. 물론 Windows 뿐만 아니라 Linux나 MAC에서도 크로스 플랫폼 지원이 가능합니다.
Code::Blocks에서는 QT4 혹은 QT5외에도 wxWidgets 라이브러리를 사용하여 Windows 기반의 GUI 프로그램을 간편하게 개발할 수 있습니다. 여기서 한번 wxWidgets을 사용한 Windows GUI 프로그램을 간단하게 실습해 보도록 하겠습니다.
먼저 Code::Blocks에서 wxWidgets로 개발하려면 wxWidgets 라이브러를 다운로드 받아서 컴파일을 진행해야 합니다. wxWidgets 공식 사이트로 접속합니다.

현재 최신버전은 DEV 버전으로 3.1.1 이 release 되어 있습니다. 그러나 되도록이면 stable 버전을 다운로드 하여 컴파일을 하는게 좋습니다. DEV 버전은 아무래도 충분히 검증이 되지 않았을수도 있기 때문입니다.
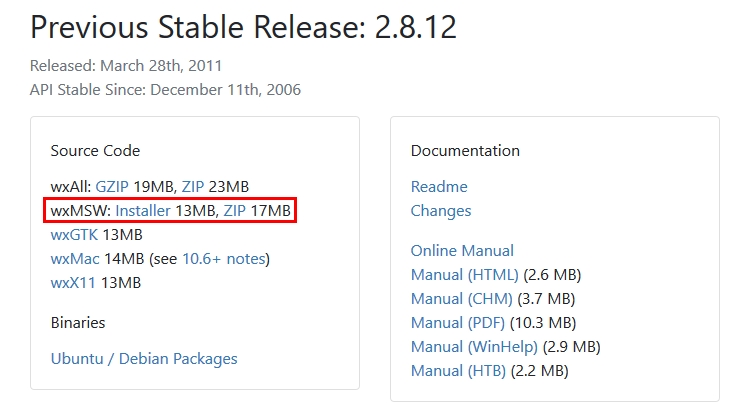
여기서는 2.8.12 stable 버전을 다운로드 하도록 하겠습니다.

위의 붉은색 원의 링크를 클릭하여 다운로드 하면 됩니다. 저는 Installer 를 선택하여 다운로드 하겠습니다. 다운로드가 완료되었으면 wxMSW-2.8.12-Setup.exe 를 실행을 시킵니다.

당연히~ Next를 누르고 넘어갑니다. 아래 창이 나올때까지 Next 를 누르고 넘어가세요.

위 창에서는 wxWidgets 라이브러리가 설치될 경로를 지정합니다. 특별한 이유가 있지 않는 한은 위 Default 경로를 선택하면 됩니다. 저는 D:\에 하고 싶어서 D:\로 설정하겠습니다.^^

위 경로가 맞으면 Install 을 누르면 됩니다.

설치가 진행됩니다. 설치가 완료되면 창을 닫고 빠져나옵니다.
자, 이제 설치된 wxWidets 라이브러리를 컴파일을 진행해야 합니다. 이미 TDM-GCC는 설치를 했죠? TDM-GCC를 가지고 wxWidgets 라이브러리를 컴파일을 진행해 보겠습니다.
Code::Blocks의 Wiki 페이지에는 wxWidgets 라이브러리 compile 방법에 관한 내용이 있는데요, 참고용으로 링크를 걸어놓겠습니다.
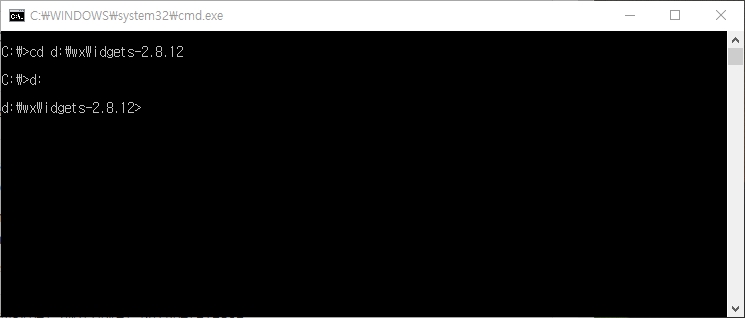
먼저 Windows 실행 – cmd 를 실행시켜서 command 창을 띄웁니다. 그 다음 cmd 창에서 wxWidgets 라이브러리가 설치된 경로로 이동합니다.

설치된 경로가 C:\wxWidgets-2.8.12 라면 “cd c:\wxWidgets-2.8.12 ” 을 입력하여 이동합니다.
다음에 라이브러리를 build하기 위한 makefile이 있는 경로로 이동을 합니다.
cd build\msw
컴파일하기 전에 아래 명령어를 입력하여 clean을 진행해 줍니다.
mingw32-make -f makefile.gcc MONOLITHIC=1 SHARED=1 UNICODE=1 BUILD=release clean
시간이 약간 소요되므로 조금 기다립니다.

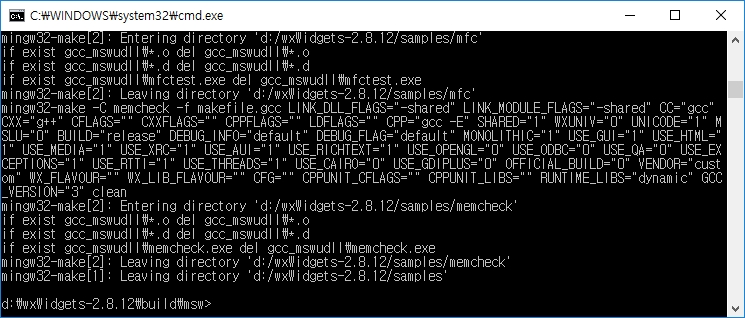
다 되었다면 위와 같이 종료가 됩니다. 그럼 이제 컴파일을 진행하겠습니다. 아래 명령어를 입력하게 엔터를 칩니다.
mingw32-make -f makefile.gcc MONOLITHIC=1 SHARED=1 UNICODE=1 BUILD=release
컴파일도 마찬가지로 PC 성능에 따라 다르지만 시간이 좀 소요됩니다. 잠시 쉬었다가 오셔도 되겠습니다.^^
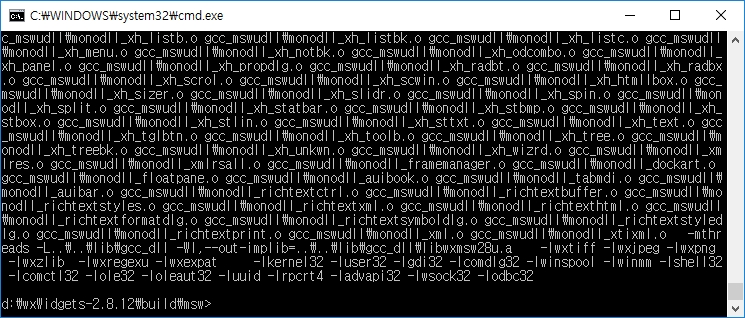
약간의 시간을 기다리면 컴파일이 완료되게 됩니다.

별다른 에러 메시지 없이 위의 화면과 같이 출력되었다면 정상적으로 컴파일이 완료되었다고 보면 되겠습니다.
Windows GUI 프로그램 실습
wxWidgets 라이브러리가 컴파일리 완료되었으므로, wxWidgets 라이브러리를 사용하여 Windows 기반의 GUI 프로그램을 개발할 수 있습니다. 이번에는 간단하게 Code::Blocks를 가지고 Windows GUI 프로그램을 직접 컴파일 및 생성해 보도록 하겠습니다.
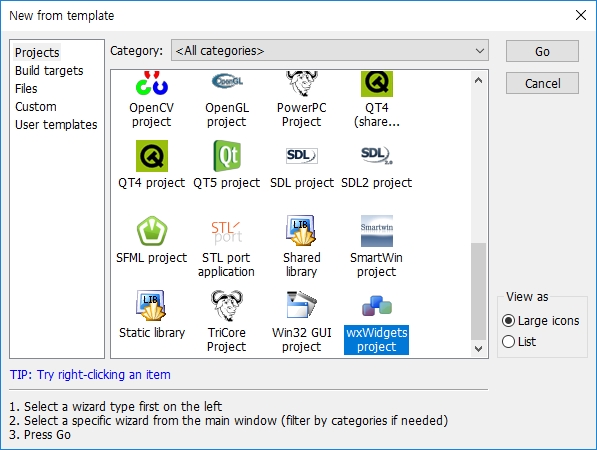
먼저 Code::Blocks 메뉴에서 File – New – Project 를 선택합니다.

새 프로젝트에는 여러가지 Project 들이 아이콘으로 나타나 있습니다. 실습할 프로젝트는 wxWidgets project 이므로 위의 그림에서와 같이 선택하고 GO를 누릅니다.

Next를 누르고 넘어갑니다.

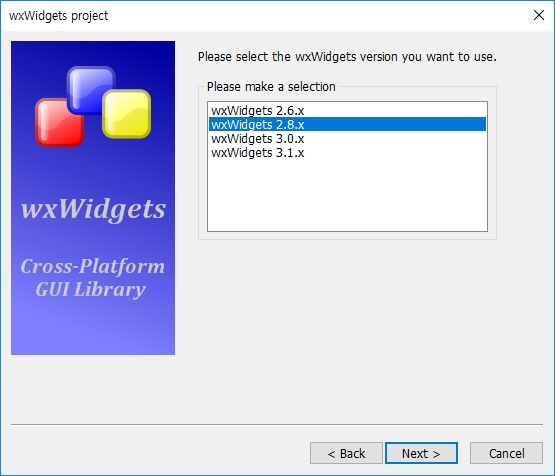
wxWidgets이 버전별로 구별이 되어 있는데, 컴파일한 wxWisgets 라이브러리가 버전이 2.8.12 이므로 2.8.x 로 선택하겠습니다. Next를 누르고 넘어갑니다.

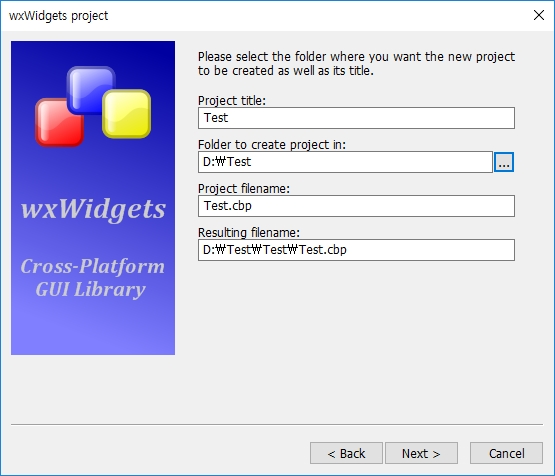
여기서는 프로젝트에 대한 경로와 이름을 선택합니다. Project Title은 프로젝트 파일의 이름을 지정하고, 아래 Folder to create project in.. 에서는 실제 프로젝트 파일과 Source가 위치할 Top 폴더를 지정합니다. 위 2항목을 설정하면 나머지 2항목은 저절로 완성됩니다.
여기까지 완료 되었으면 Next 를 누릅니다.

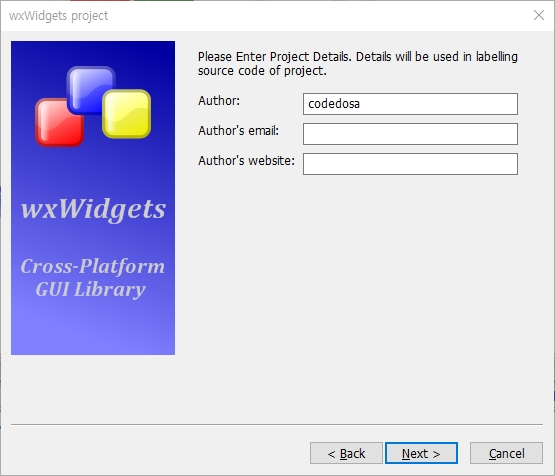
여기서는 프로젝트의 저자에 관한 정보를 입력합니다. 간단하게 Author 만 입력하고 Next로 넘어갑니다.

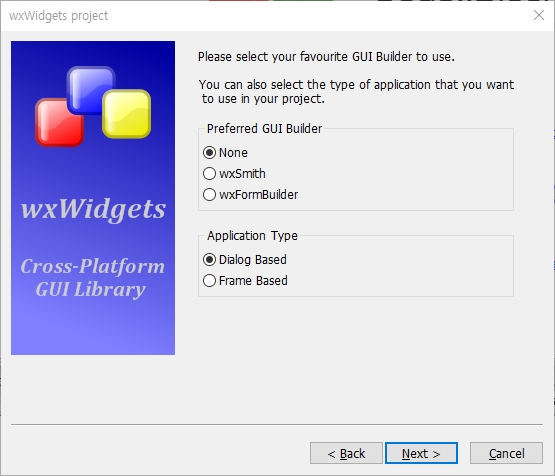
다음에는 Windows GUI 관련하여 옵션을 설정합니다. 여기서는 간단하게 실습할것이기 때문에 자세한 설명은 생략하겠습니다. 위 상태에서 Next를 입력합니다.

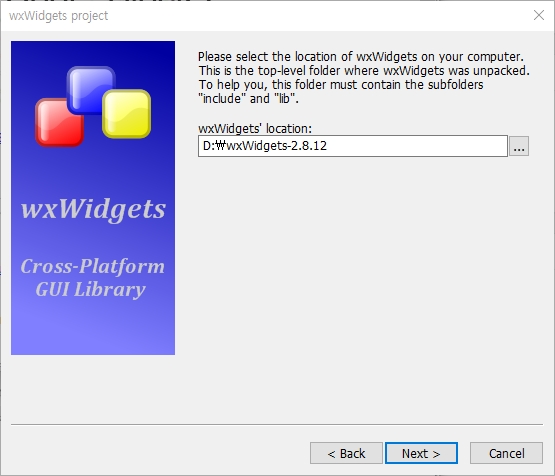
다음에는 좀전에 컴파일했던 wxWidgets 라이브러리의 경로를 설정합니다. 오른쪽의 browse 버튼을 눌러서 wxWidgets 경로를 지정해주면 됩니다.
그런 다음에 Next를 누릅니다.

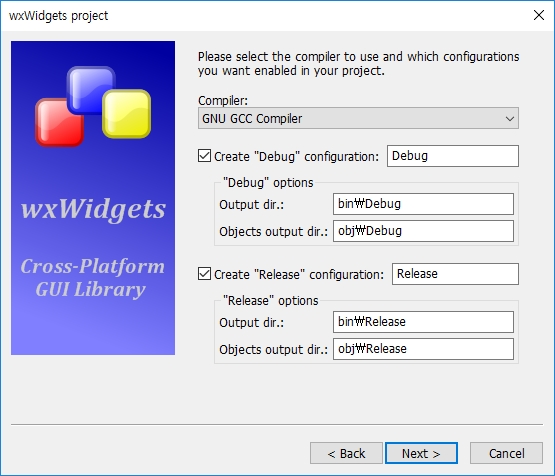
이번에는 사용할 컴파일러와 Debug, Release 폴더 경로를 설정해주는 단계입니다. 여기서도 특별한 경우 아닌이상 현 상태로 Next 버튼을 누르고 넘어갑니다.

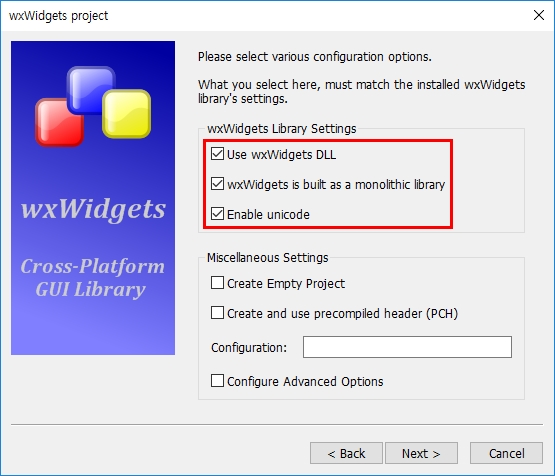
이 단계에서는 wxWidgets에 대한 옵션들을 설정할수 있습니다. 여기서는 위의 빨간색 원 안의 옵션들을 체크를 해야 합니다. 3 항목을 체크를 했으면 Next 를 누르고 넘어갑니다.
그러면 test 프로젝트가 생성됩니다.

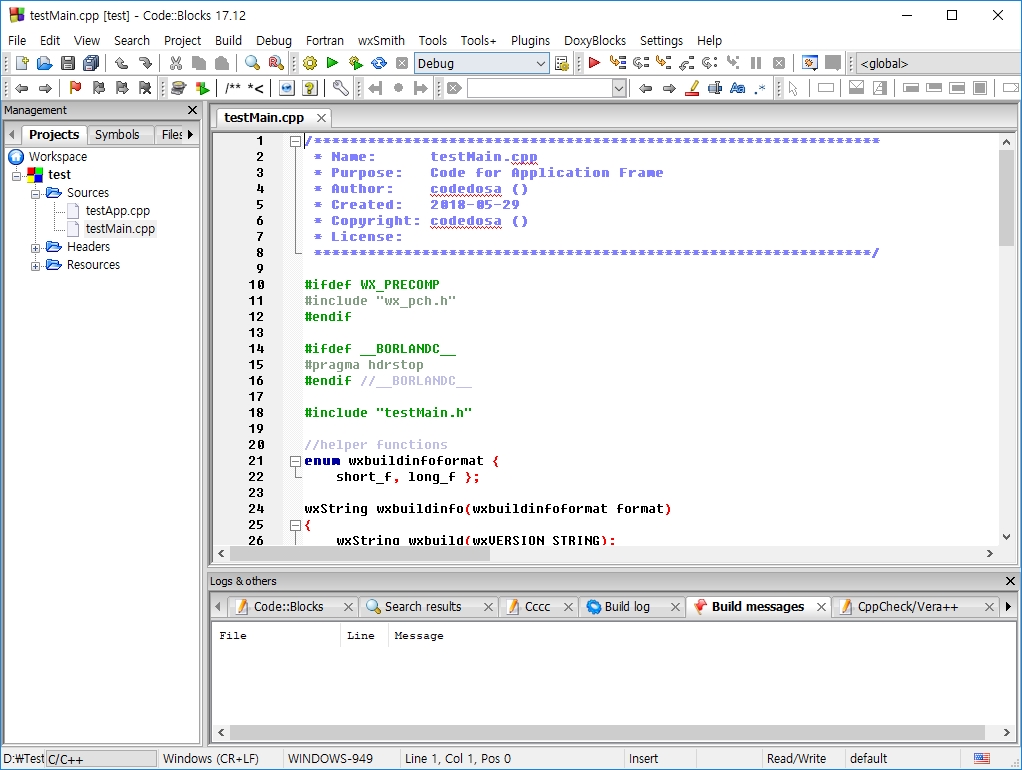
Code::Blocks 에서 왼쪽 사이드를 살펴보면 Source, Header file과 Resource 파일이 나와있습니다. Source를 열어보면 위와 같은 화면이 나타납니다. 여기서 직접 컴파일을 해보도록 하겠습니다. 메뉴의 Build – Build 을 클릭하거나 CTRL + F9 키를 눌러 컴파일을 진행합니다.

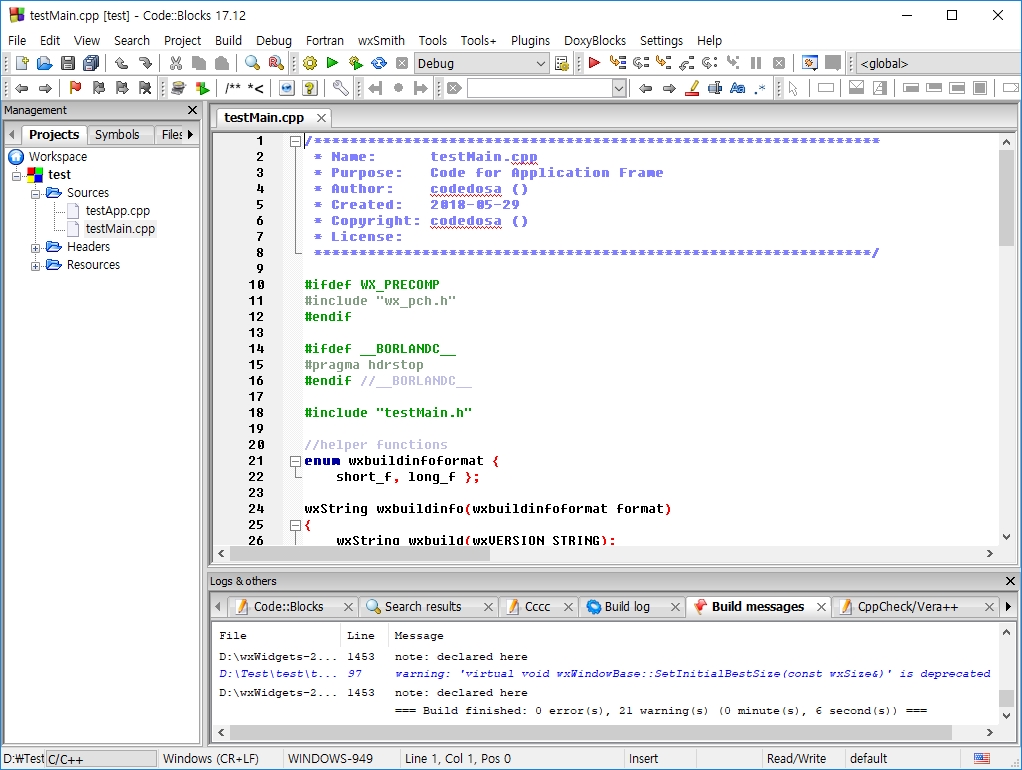
자, 컴파일을 진행하니 위의 화면과 같이 6초 만에 에러없이 컴파일이 완료되었습니다. Code::Blocks를 사용하여 Windows기반의 GUI 프로그램을 처음으로 컴파일을 진행하였네요.
그럼 실행을 한번 시켜보겠습니다. Build – Run 을 클릭하거나 메뉴의 녹색 삼각형 아이콘을 눌러봅니다.

드디어 간단한 Windows GUI 프로그램이 실행이 되었습니다.
마치며…
본 포스트에서 소개한 Code::Blocks를 사용하여 Windows Application을 컴파일하여 실행까지 해보는 실습까지 진행해 봤습니다. Code::Blocks는 오픈소스 IDE로써 별다른 비용을 들이지 않고 Windows 기반의 프로그램까지 개발할 수 있는 유용한 도구인거 같습니다. 또한 Linux나 Mac 에서는 Code::Blocks와 wxWidgets 라이브러리만 있으면 Windows 기반에서 실행되는 프로그램을 Linux나 Mac 에서도 실행이 가능합니다.
실습을 진행하면서 다소 번거로운 설치 및 라이브러리 컴파일등의 작업들을 진행해야 하지만 처음 한번만 셋팅을 해놓으면 Code::Blocks로 GUI 프로그램을 개발하는데 유용할꺼 같다는 생각이 듭니다.
하지만 다소 부족한 문서 및 자료들의 제공,디버깅이 좀더 어렵다는 단점이 있지만 본인이 의지에 따라서 꽤 훌륭한 IDE가 될수 있는것도 사실인거 같습니다.
C/C++로 GUI 프로그램을 구현해보고 싶으면 Code::Blocks을 한번 사용해 보시기 바랍니다.