wxWidgets + CodeLite IDE 로 Windows Application 개발하기. 개발환경 꾸미기
목차
최근에 개발 프로젝트에서 C++을 사용하게 되었다. 사실 난 C를 주로 사용하여 개발하였고 C++을 많이 사용해 본 적은 없다. 그래서 C++ 의 문법적인 부분을 다시 살펴봐야 했고 C++의 개념을 다시 파악하기 위해 C++ 컴파일 환경이 필요했다.
리눅스 기반의 개발환경이기 때문에 리눅스에서 g++ 을 사용하여 테스트 코드를 작성해 보면 된다. 그런데 프로젝트의 소스가 워낙 방대하다 보니 코드를 테스트 하면서 확인해 보기에는 적절치 않았다. 또한 SSH로 개발 서버나 테스트 서버에 접속을 하다보니 혹여나 네트워크가 끊어지면 테스트를 할 수 없었다. 그래서 별도로 순전히 C++ 테스트 코드를 작성하여 돌려볼 수 있는 환경이 필요했다.
예전에 Code::Blocks 라는 IDE와 GCC를 사용하여 테스트 코드를 내 PC에서 컴파일 하여 돌려 볼 수가 있었다. 그런데 Code::Blocks는 IDE가 가볍고 빠르긴 하지만 기능적인 측면에서 약간 불편함이 느껴졌다.

위 글에서 Code::Blocks + GCC + wxWidgets 의 조합으로 Windows Application 개발 환경을 꾸밀 수 있는 것에 대하여 설명을 한 적이 있다. 하지만 Code::Blocks는 개발용으로 사용하기가 약간 불편하다. 간단한 테스트용으로 사용하기에는 나쁘지 않으나 Visual Studio Code 등의 비해서는 다소 불편한게 사실이다.
내 PC에서 Visual Studio Code 를 에디터로 사용하고 컴파일을 Code::Blocks 에서 해도 무방하나 이는 꽤나 번거롭다. 그래서 GCC + wxWidgets 를 빌드할 수 있는 IDE를 찾다 보니 꽤 괜찮은 오픈소스 IDE를 발견하였다.
일단 내가 GCC + wxWidgets 조합으로 Windows Application 을 왜 테스트 해보려는 지 간단하게 설명을 해보도록 하겠다.
Open Source 개발 환경의 필요
나는 리눅스 기반의 어플리케이션을 개발하고 있지만 최근에 진행하는 프로젝트에서 C++을 사용하여 프로젝트를 진행하다 보니 자연스레 C++에 대하여 다시 문법이나 개념을 살펴봐야 하는 일이 생겼다. 그런데 여기서 C++ 테스트 코드를 돌려볼 수 있는 개발 환경을 찾다보니 예전에 테스트 용도로 써봤던 Code::Blocks 가 생각이 났다.
Code::Blocks는 오픈소스 IDE 이다. Windows 뿐만 아니라 리눅스, 맥을 지원하고 심지어는 각 환경에서 크로스 빌드가 가능한 wxWidgets 이라는 라이브러리 사용이 가능하다.
즉 Windows 에서 GUI 어플리케이션을 개발했다면 리눅스, 맥에서고 빌드하여 리눅스, 맥에서도 GUI 어플리케이션을 동작시키는게 가능하다는 의미이다. 이는 현재 가장 인기 있는 프레임워크인 “QT”와 비슷하다.
하지만 QT는 버전업이 되면서 점차 상업적인 성격을 띄고 있다. 그 이유는 프로그래머가 QT 라이브러리를 가져다 사용하는 것은 별도의 비용이 들지 않지만 QT 라이브러리를 이용하여 상업적으로 제품을 개발하거나 하게 되면 꽤 비싼 라이센스 비용을 지불해야 된다. 따라서 현재 QT는 기업용으로 사용하는거 외에는 개인이 사용하는 것은 간단하게 테스트 용으로만 가능하다.

크로스 플랫폼 지원이 아니라면 차라리 Visual Studio를 개인용도로 사용하거나 구입하여 사용하는게 더 나을 수 있다.
여기서 그럼 왜 Windows GUI 프로그래밍이 필요하다는 것일까? 나는 리눅스 기반의 프로그래머이고 Windows GUI 프로그래밍은 해본적이 없다.
그 이유는 C++로 프로젝트를 진행하면서 동시에 C++를 사용하여 “개인 프로젝트”를 진행해 보고 싶었기 때문이다. Windows 앱 즉 Windows GUI Application은 내가 실무적으로 해본 적은 없지만 평소에도 관심이 있었던 분야다.
하지만 Windows 앱을 개발하려면 아무래도 Visual Studio 가 필요하다. 최근에 마이크로소프트의 정책이 오픈소스 방향으로 바뀌었고 최근 Visual Studio 의 경우에는 개인에 한해서는 무료이나 왠지 Visual Studio 를 사용하여 테스트를 해보고 싶지는 않았다.
그래서 찾은 개발환경에 Code::Blocks + wxWidgets 조합이다. 이 조합으로 Windows 앱과 동시에 리눅스, 맥에서도 동작할 수 있는 크로스 컴파일이 가능하다. 대신에 Code::Blocks로는 Windows 앱을 개발하는데 다소 부족한 부분이 느껴졌다.
그래서 대안을 찾아보기로 했다. Code::Blocks 같이 오픈소스 IDE 이면서 wxWidgets 을 지원하는 IDE가 분명히 있을것이라 생각했다. 역시나.. 내가 찾던 IDE가 있었다. 바로 “CodeLite” 다.
CodeLite 의 소개
CodeLite 는 본래 자바스크립트 프레임워크인 “node.js” 를 이용하여 어플리케이션을 개발할때 주로 사용하던 IDE 이다. 하지만 현재는 node.js 외에 PHP, Rust, C, C++ 등의 언어를 사용하여 어플리케이션이나 웹을 개발하는게 가능하다. 특히 C, C++에 GCC 컴파일러 + wxWidgets 으로 Windows 어플리케이션을 개발할 수 있다.
CodeLite 는 오픈소스 IDE 이며 wxWidgets 으로 Windows GUI 어플리케이션 뿐만 아니라 Linux, Mac 에서 동작할 수 있는 GUI 어플리케이션 개발이 가능하다. 즉 Windows 에서 GUI 어플을 개발했으면 Linux 나 Mac 에서도 “크로스 빌드” 또한 Code::Blocks 와 마찬가지로 가능하다. CodeLite 또한 Windows, Linux, Mac 에서 사용할 수 있다.
잠깐 사용을 해봤지만 Code::Blocks 보다 IDE로서 기능과 편의성이 좀더 나은편이다. 개인적으로 오픈소스 IDE를 좋아하는 편이고 여러 OS 에서도 사용이 가능하기 때문에 CodeLite 로 GUI 프로그래밍을 해볼 생각이다.
또한 CodeLite 를 사용하면 node.js, PHP 등의 웹 개발 관련 프레임워크나 언어들을 통해 개발이 가능하기 때문에 한번쯤 익혀보는 것도 나쁘지 않은 선택이라 생각된다.
다만 단점은 국내에서 CodeLite 를 사용하여 개발하는 유저들이 수가 많지 않은 편이어서 관련 자료나 한글화된 문서가 많지 않다는 점이다. 따라서 내가 CodeLite 를 이용하여 Windows GUI 프로그래밍을 해보려고 하는 것은 나름 도전히 될 수도 있다.
CodeLite + GCC + wxWidgets 으로 Windows GUI 프로그램 개발 환경 셋팅하기
그럼 CodeLite 를 다운로드 하여 설치하고 wxWidgets 으로 간단하게 Windows GUI 프로그램을 빌드하여 실행을 해보는 과정을 기술해보도록 하겠다.
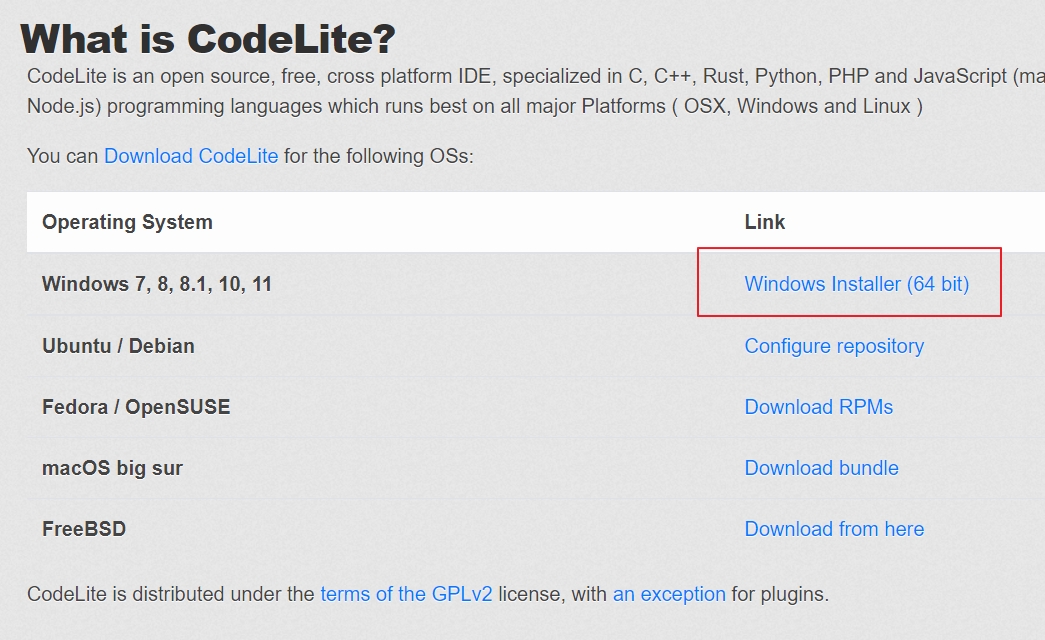
먼저 CodeLite 공식 사이트에 방문하여 CodeLite를 다운로드 받아 설치한다. 공식 사이트의 윗 문단의 링크를 이용하여 접속을 해도 된다.

내 PC에는 Windows 이므로 Windows 용을 클릭하면 된다. 설치는 뭐 “Next” 만 잘 누르면 된다.

일단 설치가 끝나면 CodeLite 를 실행하지 말고 종료한다. 그런 다음에 GCC 컴파일러를 설치를 해야 한다. GCC는 TDM-GCC 64 Bit 용으로 9.2.0 버전(2022년 5월 현재)을 설치하면 된다. TDM-GCC 버전은 이보다 최신 버전이 있지만 그 이유는 잠시 뒤에 다시 설명하도록 하겠다. 일단 9.2.0 버전을 다운로드 하여 설치한다.
위 링크에서 다운로드 하여 설치를 해도 무방하다.

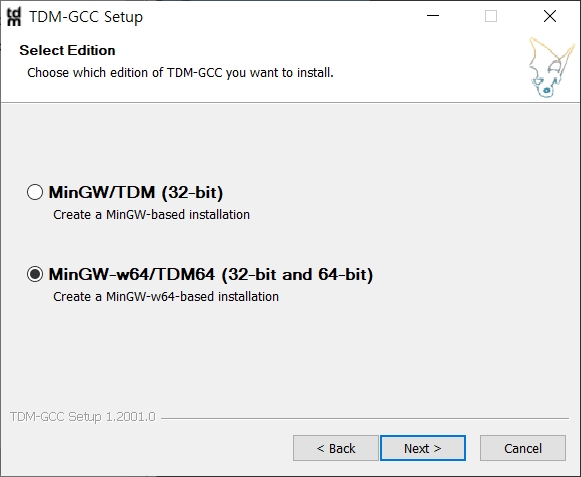
다운로드한 TDM-GCC 설치파일을 실행하고 “Create” 버튼을 누르면 위와 같이 메뉴가 나오는데 혹시 모르니 32-bit 용과 64-bit 용 둘다 설치하도록 한다. 그 이후는 잘 알다시피 “Next” 만 잘하면 된다.
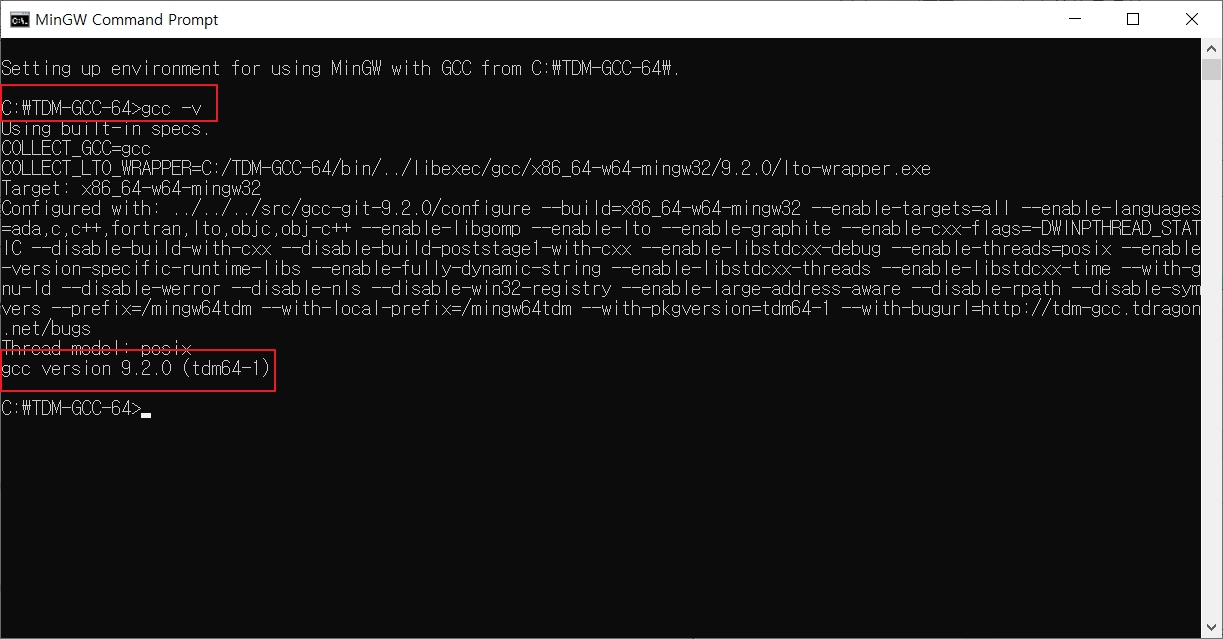
설치가 완료 되었으면 “MinGW Command Prompt” 를 실행시켜서 gcc 버전을 확인해 본다.

위와 같이 “gcc -v” 를 해서 9.2.0 이어야 한다. 만약 더 상위 버전이 설치되었다면 지우고 다시 설치해야 한다. (설치시 Update 관련 체크박스가 해제되어 있는지 확인한다.)
gcc 설치가 완료되었다면 wxWidgets 라이브러리를 다운로드 받아야 한다. wxWidgets 공식 사이트로 이동하여 wxWidgets 라이브러리 파일을 다운로드한다.
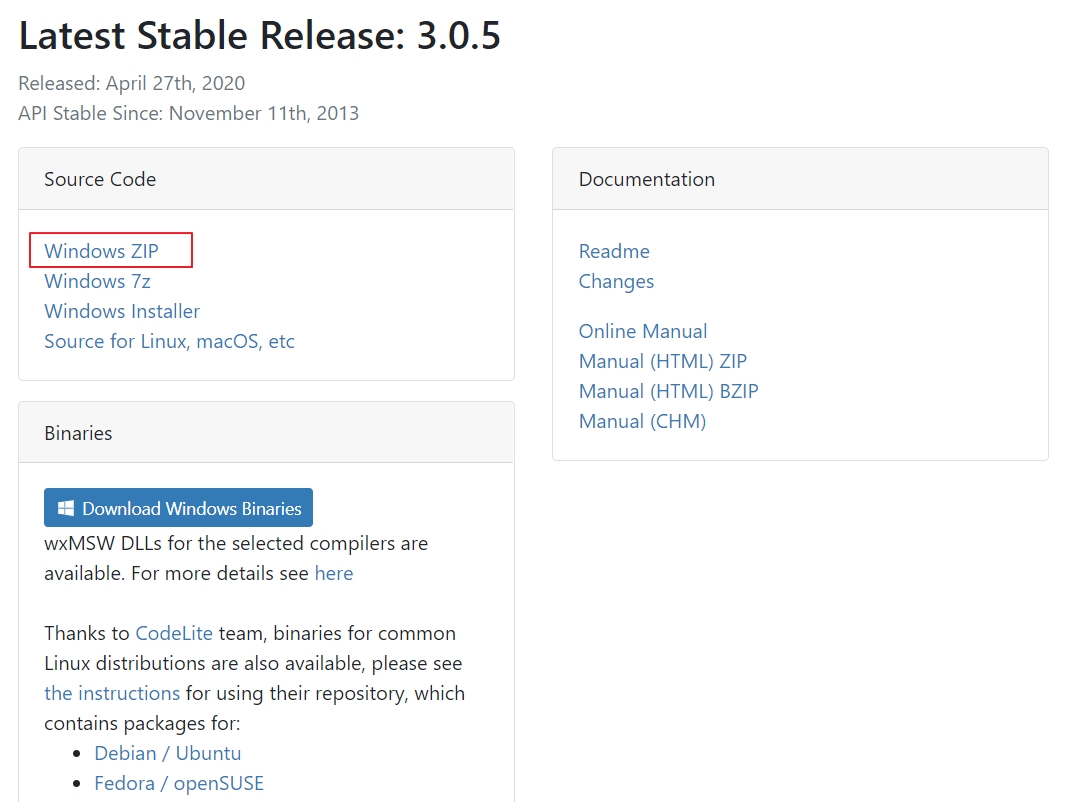
위 링크로 접속하여 다운로드 받아도 무방하다. 여기서 버전은 Stable 버전인 3.0.5 버전을 다운로드 받는다. 그 위의 버전은 Development 버전이기 때문에 안정적인 버전을 받기로 한다.

위의 그림과 같이 Windows ZIP 을 클릭하면 소스파일을 다운로드 할 수 있다. 적당한 경로에 파일을 다운로드 받은 후 압축을 해제한다.
압축 해제와 완료 되면 wxWigets 의 압축 해제된 폴더로 이동한다. 좀전에 실행했던 “MinGW Command Prompt” 에서 wxWidgets 의 소스를 gcc로 빌드할 것이다. wxWidgets의 경우에는 소스를 직접 빌드를 해야 라이브러리 사용이 가능해진다.

위의 그림과 같이 좀전에 압축을 해제한 경로로 이동한 다음 “build\msw” 로 추가로 이동한다. 이곳에 wxWidgets 라이브러리를 빌드할 수 있는 makefile 이 위치해 있다. 그리고 아래와 같이 wxWidgets 를 빌드한다.
# Release mingw32-make -j8 -f makefile.gcc SHARED=1 UNICODE=1 BUILD=release USE_QA=1 clean mingw32-make -j8 -f makefile.gcc SHARED=1 UNICODE=1 BUILD=release USE_QA=1 # Debug mingw32-make -j8 -f makefile.gcc SHARED=1 UNICODE=1 BUILD=debug USE_QA=1 clean mingw32-make -j8 -f makefile.gcc SHARED=1 UNICODE=1 BUILD=debug USE_QA=1
Release 버전과 Debug 버전을 둘다 해도 되지만 다소 시간이 걸리므로 Release 버전으로만 빌드를 해도 무방하다. 먼저 clean 을 한다음에 빌드를 진행하면 된다. 빌드하는데 시간이 다소 소요가 되므로 잠시 휴식을 취하거나 다른 일을 해도 된다.
빌드를 할때는 위의 옵션들은 단 하나라도 빠트리면 안되니 빌드시 빠짐없이 입력해준다. 만약 빌드시 오류가 난다면 빌드 옵션 중에 “-j8” 을 빼고 진행하면 된다. 간혹 어느 PC에서는 -j8 옵션을 넣으면 빌드가 오류가 발생하기도 한다. (CPU Core 갯수를 선택하는 옵션인데 왜 오류가 발생하는 지는 잘 모르겠다… )

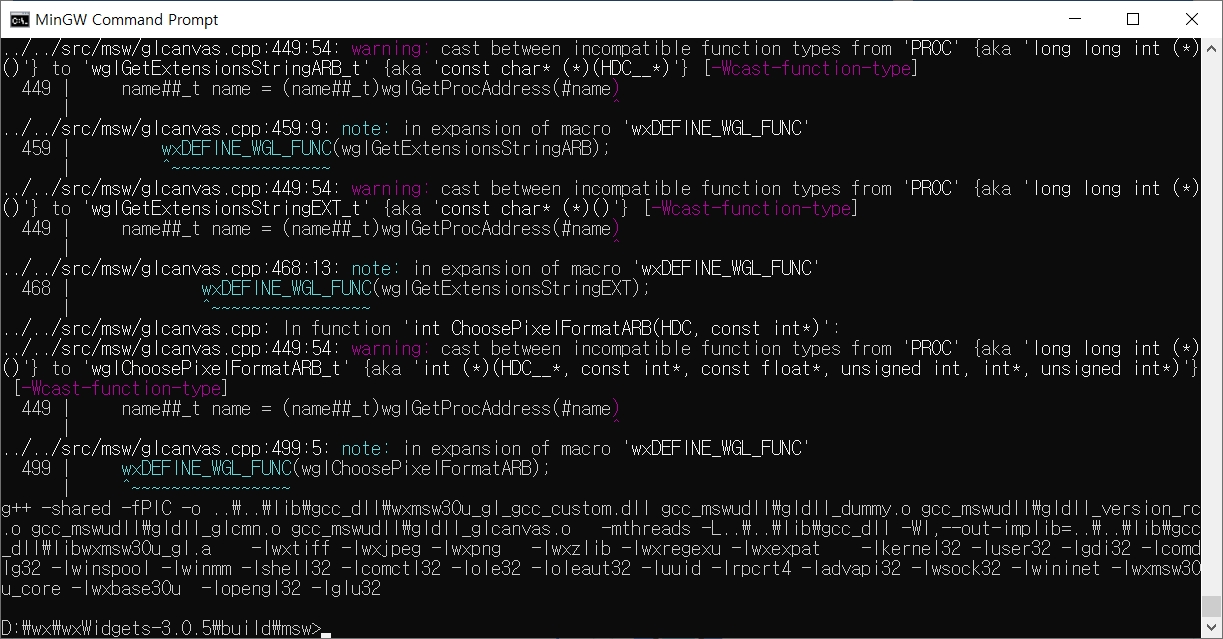
빌드가 문제 없이 끝나면 위와 같이 나타난다. 일단 wxWidgets 라이브러리를 사용할 준비는 되었다. (Debug 버전은 굳이 빌드를 하지 않아도 되지만 시간이 날때 Debug 버전도 빌드를 해 놓는 것도 나쁘지 않다) 이제 CodeLite 를 실행시켜본다.

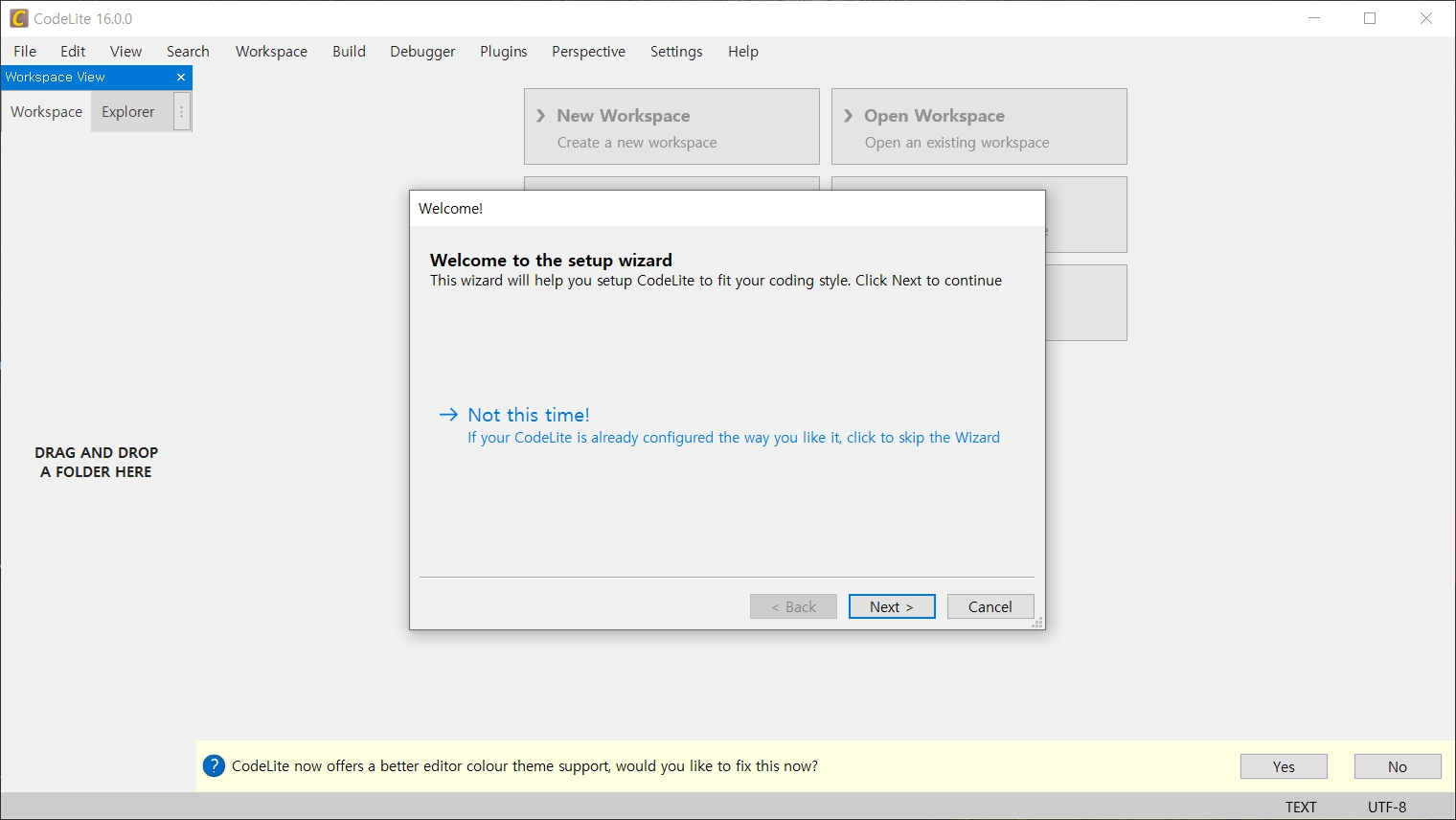
CodeLite 설치 후 맨 처름 실행하면 위와 같이 초기 셋팅 화면이 나타난다. 여기서 “Next” 버튼을 누른다.

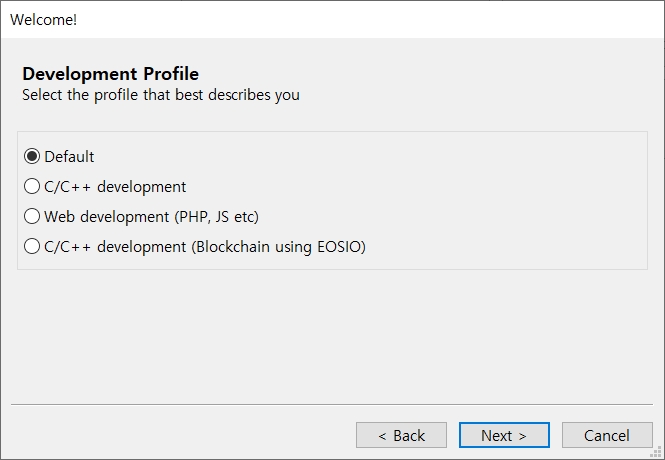
Default 로 선택을 해도 상관없다. 여기서는 C/C++ 을 개발할 것이기 때문에 “C/C++ development” 를 선택하고 Next 를 누른다.

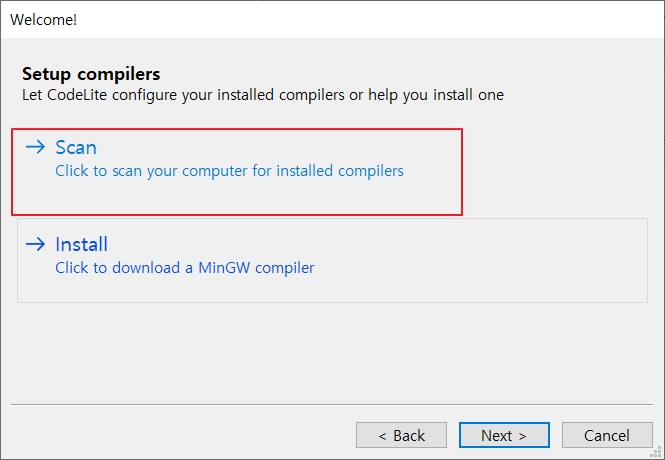
이미 TDM-GCC 9.2.0 을 설치하였기 때문에 “Scan” 을 누른다.

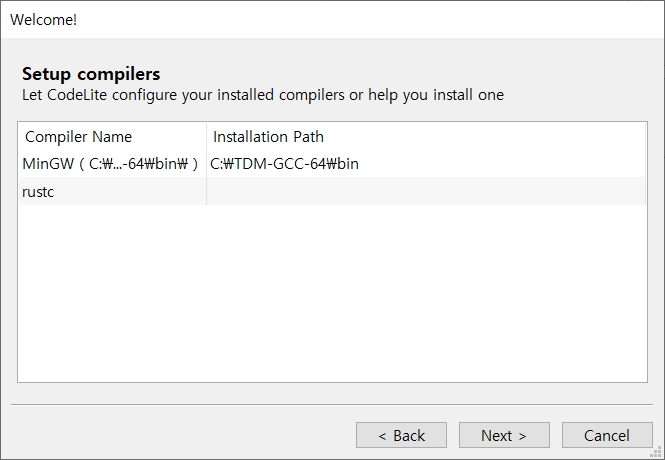
정상적으로 설치가 되어 있다면 위와 같이 설치된 TDM-GCC 의 경로가 보일 것이다. 선택을 하고 Next 를 누른다.

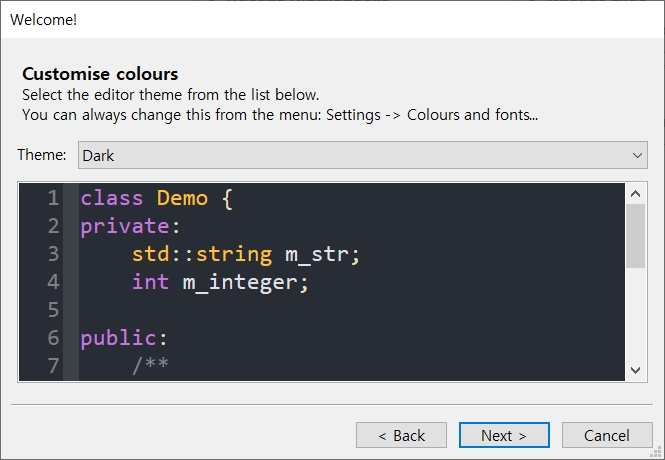
그럼 위와 같이 CodeLite 의 배경 테마를 뭘로 할것인지 물어본다. 여기서는 본인의 취행대로 선택하면 된다. 나같은 경우에는 어두운 색인 “Dark” 가 마음에 들기 때문에 Dark를 선택하였다. 선택이 끝났으면 Next 를 누른다. 다음에는 TAB과 공백을 설정하는 부분이 있는데 그대로 정하고 Next 를 누르면 CodeLite의 기본 설정이 완료된다.

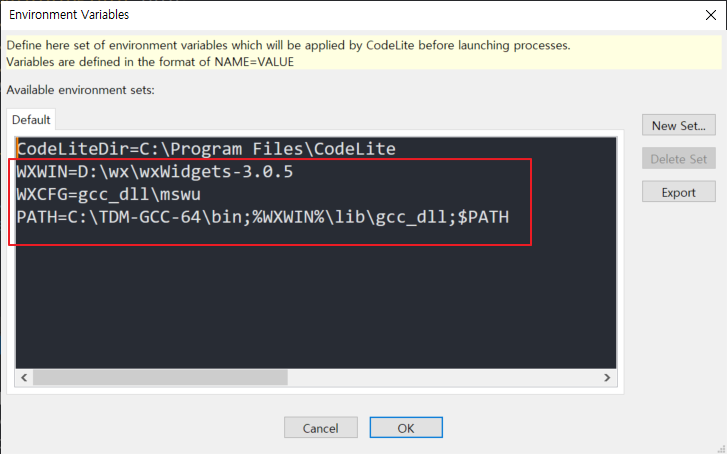
그 다음으로는 CodeLite 의 환경 설정이 더 필요하다. “Setting – Environmnet Variables..” 를 선택하고 다음과 같이 설정을 해준다.

위의 그림에서 빨간색 네모 안의 내용들을 추가해줘야 한다. “WXWIN” 의 경우는 wxWidgets 위 경로를 입력해주고 PATH에는 TDM-GCC의 경로와 wxwidgets 의 gcc_dll 경로를 추가해준다. WXCFG의 경우에는 위의 내용 그래도 적어주면 된다. 추가했으면 OK 버튼을 누르면 된다.
참고할것은 WXCFG를 적을때 만약 Release 버전으로 wxWidgets 을 빌드했다면 gcc_dll\mswu 그래도 적고 Debug 버전으로 빌드했다면 gcc_dll\mswud 로 넣어주면 된다.
여기까지 완료하였다면 CodeLite + wxWidgets + TDM-GCC 로 Windows APP 을 C++로 개발할 수 있는 환경의 설정이 완료되었다고 볼 수 있다.
Workspace 생성 후 Windows app 프로젝트 만들고 빌드 해보기
CodeLite로 Windows app 개발 환경이 셋팅이 되었으니 이제 Windows app 프로젝트를 예시로 만들어보고 빌드해서 간단한 앱이 동작하는 것을 확인해보자. 먼저 CodeLite 에서 “New Workspcae” 를 선택해서 작업 공간을 새로 만든다.

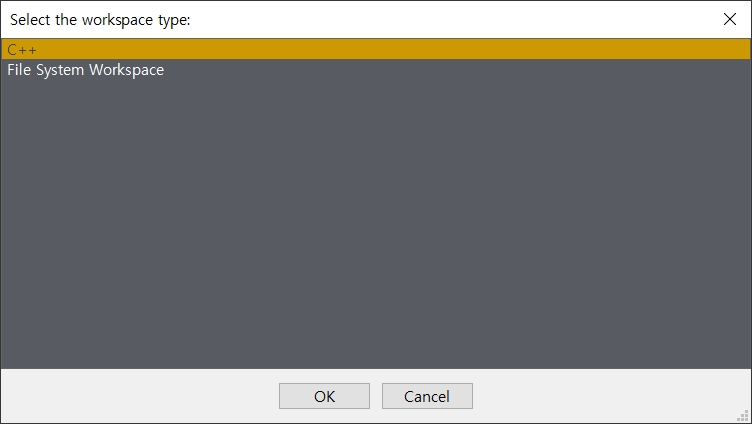
타입 설정인데 여기서는 C++을 선택하면 된다. OK 를 누른다.

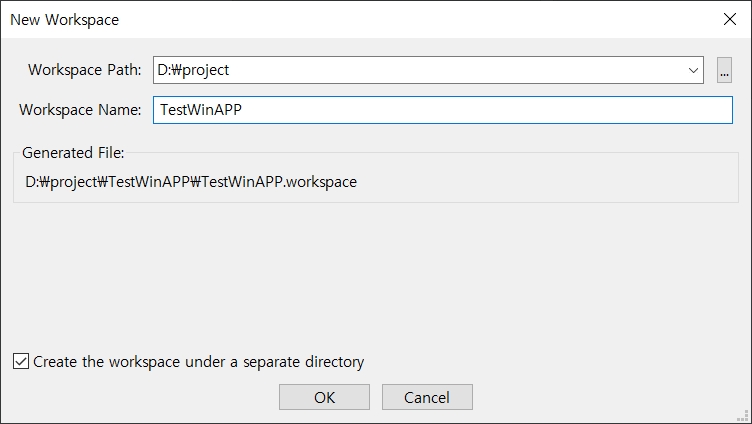
Workspace 경로를 설정한다. 나같은 경우에는 위와 같이 D:\project 라고 설정하였다. Workspace Name은 본인이 적절히 넣어준다. 끝났으면 OK를 누른다.

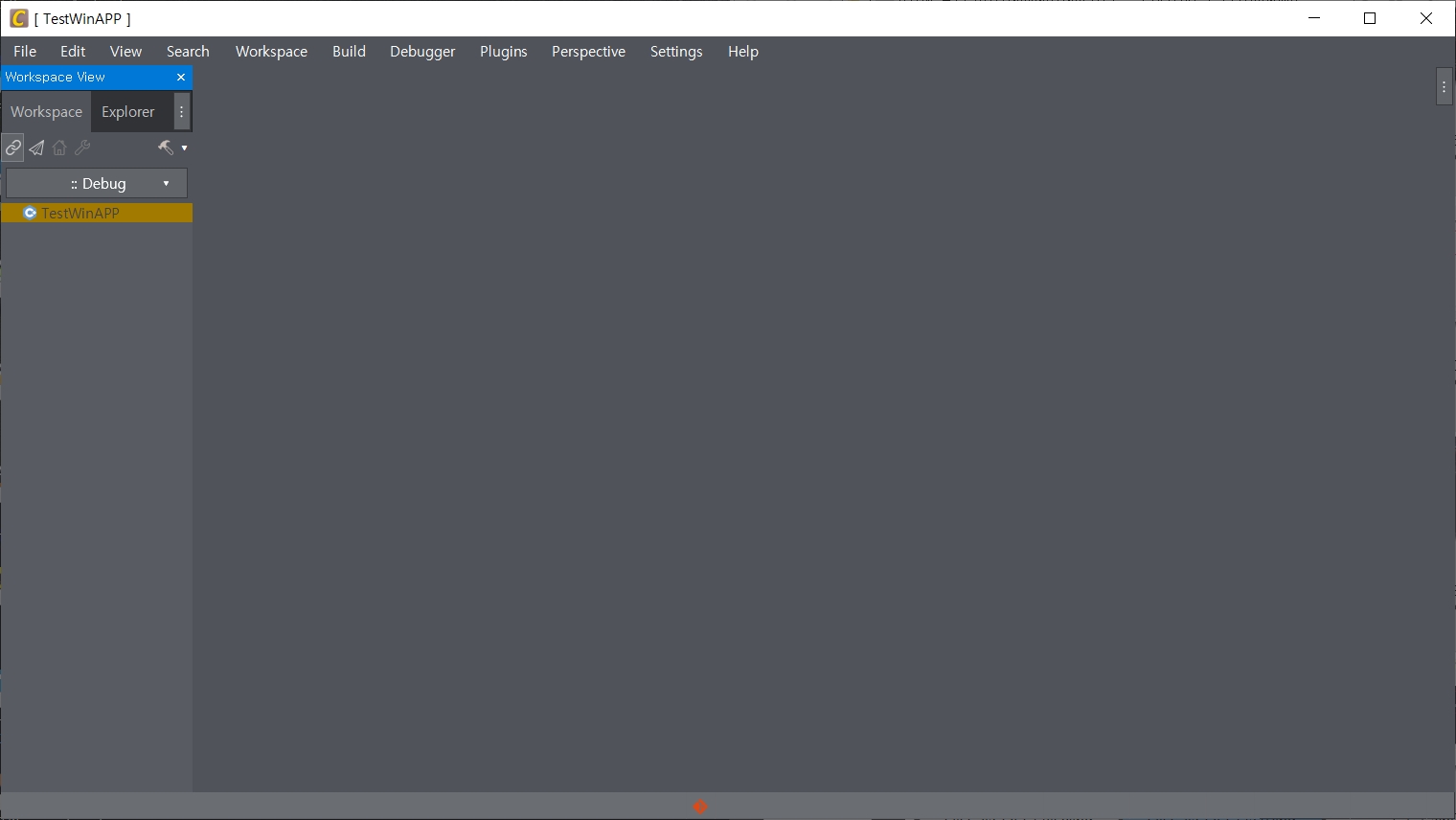
그럼 위의 그림과 같이 “TestWinAPP” 이라는 Workspcae 가 만들어졌다. 여기에 새로 windows app 프로젝트를 신규로 생성해보자.
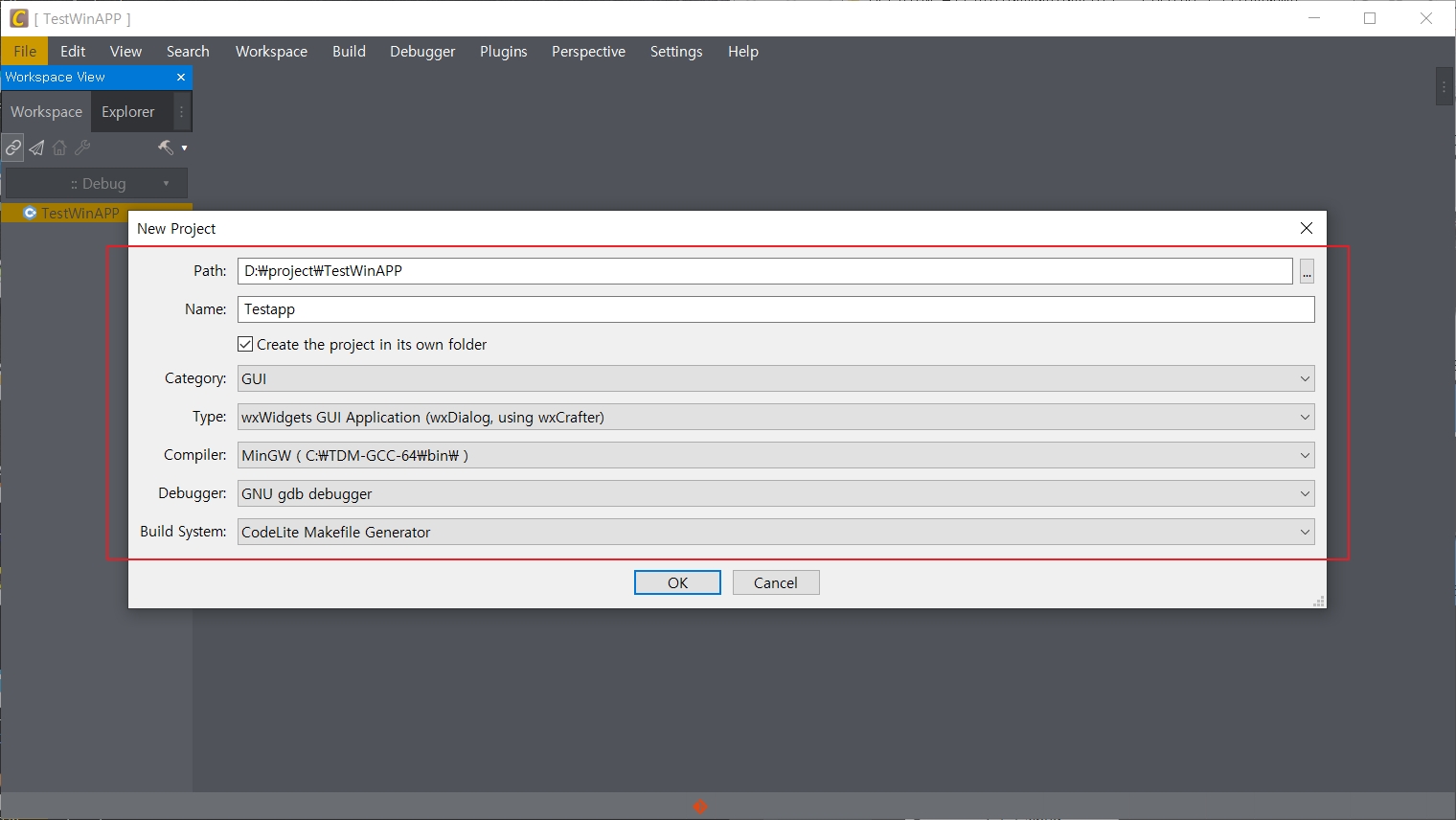
“File – New – New Project” 를 선택하면 아래와 같이 박스가 나타난다.

Workspace 아래 프로젝트 네임을 적고 카테고리는 GUI, Type, Compiler, Debugger 등을 위의 그림을 참고해서 설정해준다. 끝나면 OK 를 누르면 된다. 그럼 새로 Testapp 이라는 프로젝트가 생성된다.

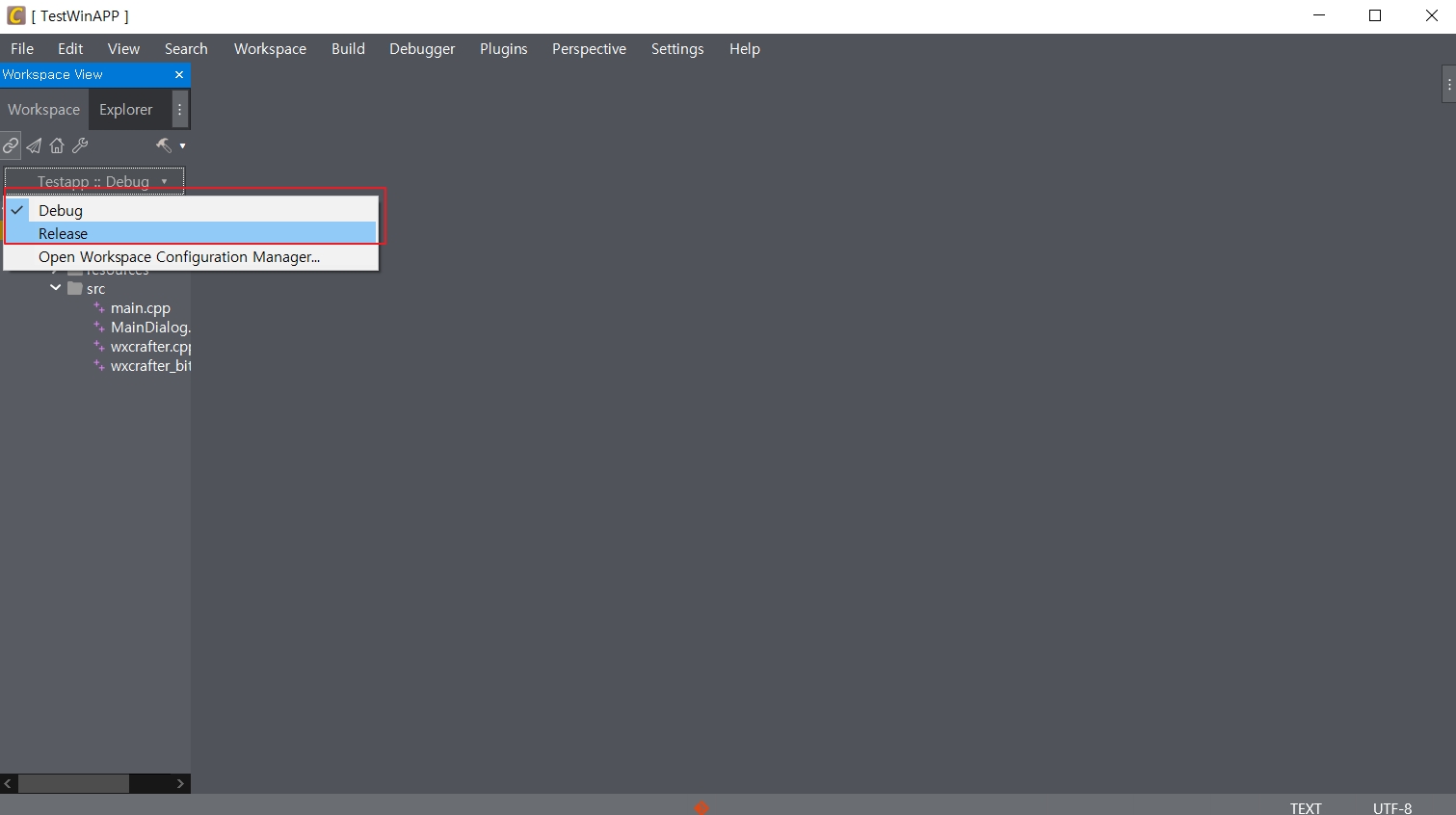
이제 프로젝트를 빌드를 하면 이미 만들어져있는 소스가 빌드되면서 Windows app 을 실행파일로 만들 수 있다 . 그전에 위의 그림에서와 같이 Debug 를 Release 로 바꿔준다.

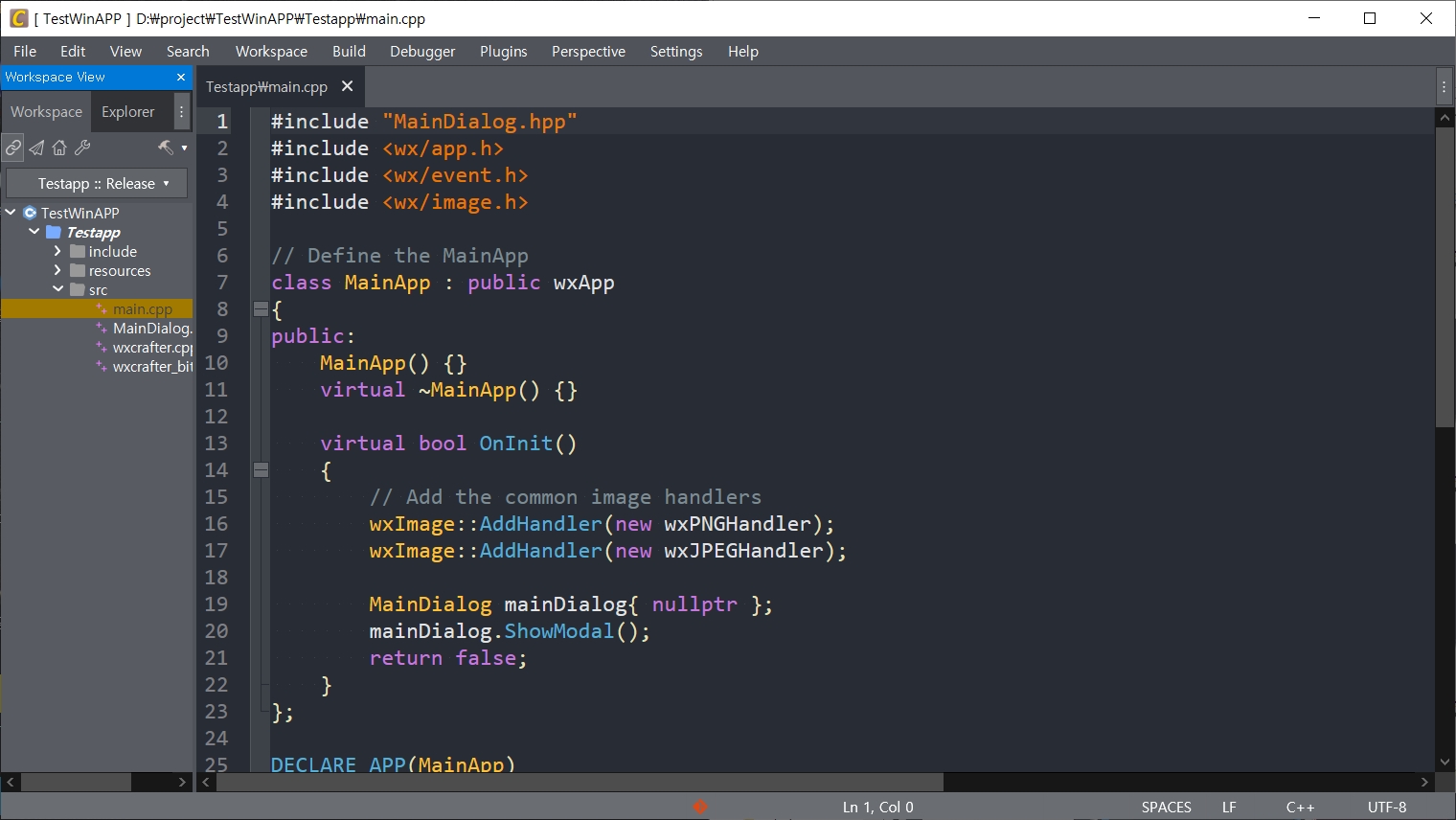
자동으로 만들어진 소스에서 main.cpp 를 CodeLite 로 열어본 모습이다. 여기서 OnInit() 함수가 실행이 되면서 Windows app 이 실행이 된다. OnInit( )에서 MainDialog 클래스를 호출을 하는 방식이다. 여기서 빌드를 하려면 F7을 누르거나 상단에 “Build – Build Project” 를 클릭하면 빌드가 진행된다.

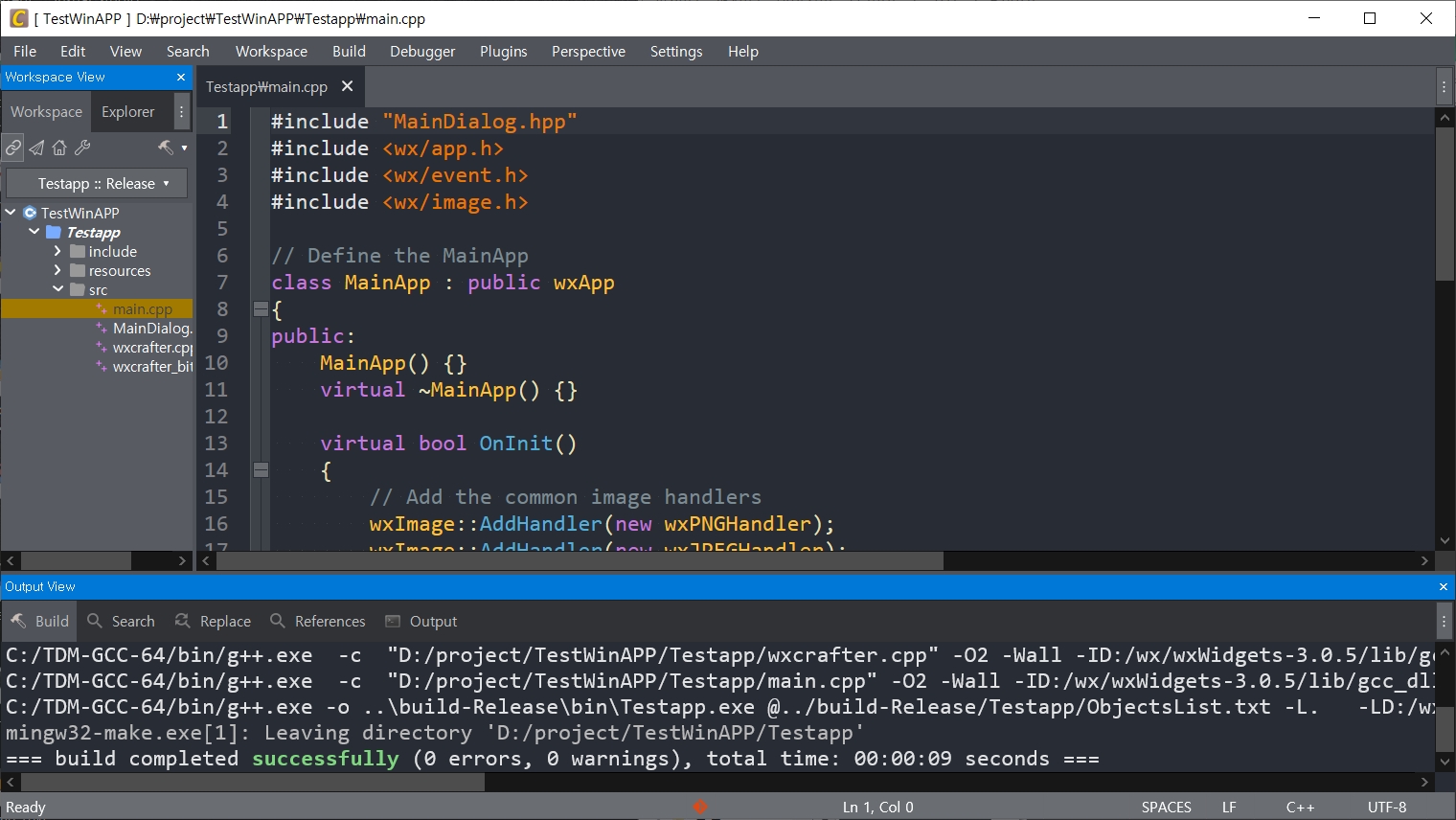
설정에 문제가 없다면 위와 같이 아래 상태창에서 g++ 로 프로젝트의 소스들이 차례로 컴파일 되는 모습을 확인할 수 있을 것이다. 에러없이 완료가 되면 build completed successfully 라는 메시지가 함께 프로젝트 빌드가 완료된다.
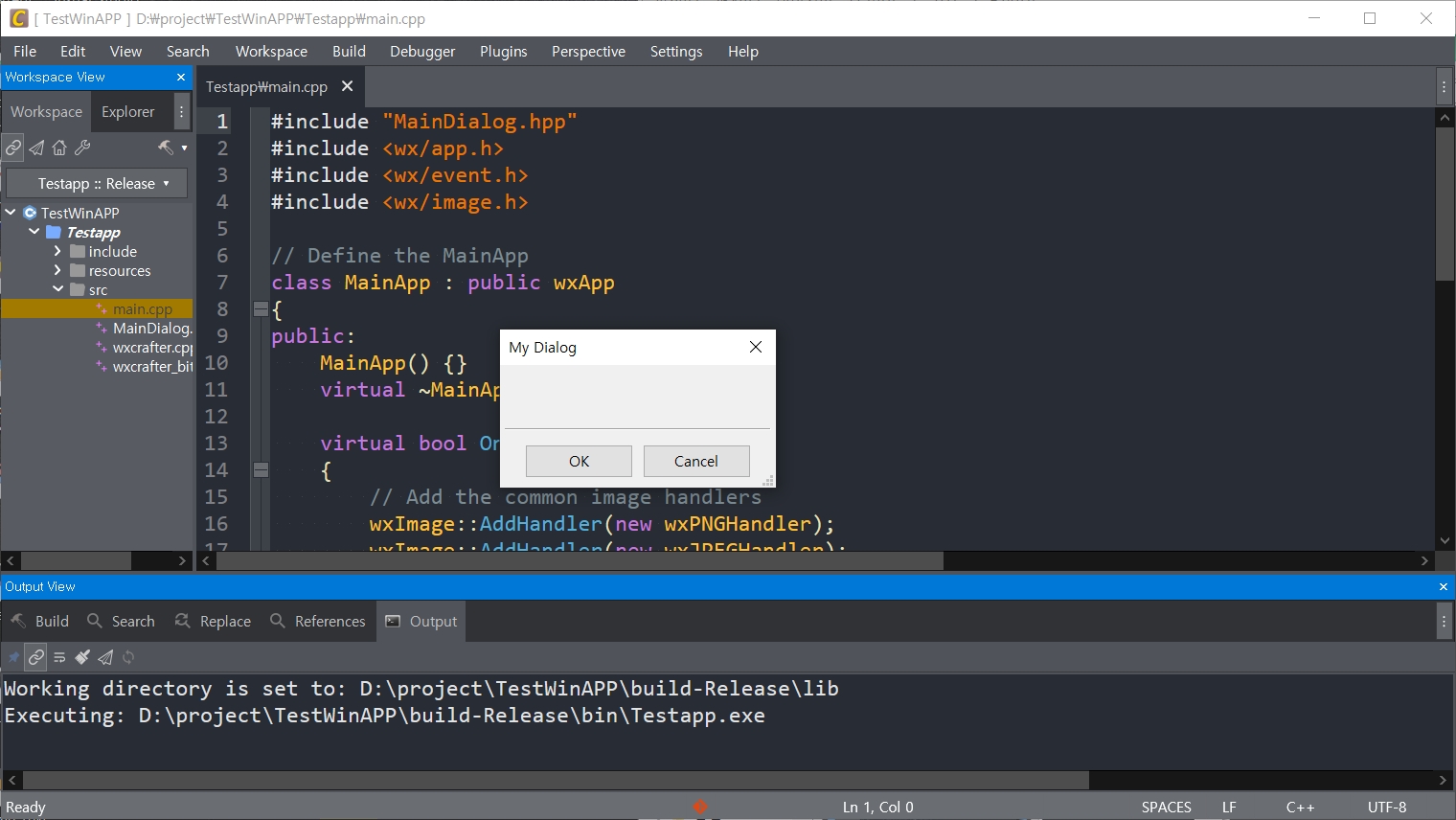
여기서 “Build – Run” 을 실행하거나 Ctrl + F5 를 누르면 좀전에 빌드했던 Testapp 의 실행파일이 실행이 된다.

짠! 위와 같이 My Dialog 라는 작은 창이 실행되었다면 좀전에 새로 생성했던 프로젝트의 소스가 빌드되어서 실행이 정상적으로 된 것이다. 이제 여기에 프로그래머가 추가적으로 코드를 붙여 넣어서 자신이 개발하려고 하는 Windows app 을 개발하면 될 것이다.
지금까지 CodeLite 로 wxWidgets 을 이용하여 Windows app 을 C++ 로 개발하는 환경 구성 및 설정 방법에 대해 알아봤다. 이후에 wxWidgets 에 대하여 많은 부분을 본것은 아니지만 얼핏 보면 예전 Visual Studio 에서 Windows app 을 개발할때 썼던 MFC와 유사하다. 대신에 wxWidgets은 현재까지 업데이트가 활발하게 이루어지고 있고 windows 뿐만 아니라 리눅스, 맥에서도 크로스 플랫폼 지원이 가능하니 좀더 활용도는 높다고 볼 수 있다.
오픈소스 IDE 치고 이정도면 매우 훌륭하나 잠깐 보고 느낀 단점으로는 다음과 같다.
- Visual Studio 같은 상용 IDE나 개발도구에 비해 약간 불편한 점은 느껴진다.(IDE 기능이 아무래도 떨어진다. 그럼에도 오픈소스 치고는 꽤 훌륭하다)
- 국내에 wxWidgets 으로 GUI 프로그램을 개발하는 프로그래머들이 많지 않기 때문에 관련 한글 자료들이 부족한 편이다. 공식 사이트에 레퍼런스 문서나 위키가 있는데 전부 영어로 되있다 보니 새로 익히는데 어려움을 겪을 수도 있다.
일단 이정도 단점이 있으나 그 외에는 모든게 장점이다. 무료이고 QT 같이 라이센스 비용이 엄청난 것에 비해 라인센스 비용에 신경을 쓰지 않아도 되는 오픈소스이다. Visual Studio 를 사용하지 않아도 Windows app을 개발할 수가 있다. (하지만 요즘 Electron + javascript 로 Windows app 을 개발할 수 있는게 엄청 핫해지고 있다.)
요즘 C++ 을 어느정도 다루게 되면서 Windows app 개발에 관심이 있었는데 CodeLite + wxWidgets 조합으로 windows app 을 개발하는 것은 도전이긴 하지만 오픈소스 IDE로도 충분히 개발이 가능하다는 것을 알게 되었다.
추후에는 CodeLite + wxWidgets 으로 개발 관련 팁이나 관련 가이드를 시간나는 대로 코드도사 사이트에 올려볼 생각이다.