맥북에서 플러터(Flutter) 개발환경 구축하기
중고 맥북에서 플러터 개발환경을 구축하다
얼마전에 우연히 얻게 된 13인치 맥북으로 이것저것 만져보고 있는 중입니다. 맥북은 제가 실제로 사용한지 정말 얼마되지 않아서 아직도 익숙하진 않지만 맥북만의 재미가 있는거 같기도 하네요.

현재 가지고 있는 맥북은 2014년도에 출시된 “맥북프로 Retina 13인치” 모델입니다. Intel Core i5에 메모리가 8 GB(DDR3) 정도 되는 스펙이어서 아직 나름 쓸만하다고 판단했습니다. 메모리가 16 GB 정도라면 좋겠지만 어쨌든 공짜로 얻은 맥북이기 때문에 잘 활용해야지요 ㅋ
크기가 13인치다 보니 나름 휴대하기도 편한 장점이 있는거 같습니다. 워낙 가벼운 노트북 제품인 “LG 그램” 보다는 약간 무겁지만 (대략 1.24 Kg) 성인 남성인 제가 가방에 매고 다니기엔 그리 무겁지 않아서 휴대하기 괜찮은거 같군요.
중고 맥북을 켜서 살펴보니 맥 OS 가 예전 버전이 설치가 되어 있어서 현재는 도저히 사용할 수가 없었습니다. 그래서 맥 OS 를 새로 설치를 하게 되었습니다.

저와 같이 중고 맥북의 OS 를 새로 업그레이드 하려는 분들은 위의 글을 참고하셔도 좋습니다. 저도 처음 설치를 해본 거라서 직접 해보면서 설치해보니 그렇게 어려운 것은 아니었습니다.
맥 OS 버전은 마지막에 “카탈리나” 를 설치하였는데, 앱 스토어에서 “빅 서”를 업데이트 하는게 가능해서 현재는 “빅 서” 를 사용하고 있는 중입니다. 그 이상의 버전은 현재 제가 가지고 있는 맥북 프로에서는 사용하기가 어렵네요.

일단은 이 상태에서 최근에 공부중인 “플러터” 개발 환경을 한번 제 맥북에 꾸며볼까 합니다. 저 개인적으로는 리눅스 환경을 좋아하지만 맥 OS 환경이 워낙 전세계 사용자들에게 널리 쓰이고 플러터 같은 경우에는 “맥” 환경에서 아이폰앱을 개발할 수 있기 때문에 이참에 맥북으로 안드로이드 앱과 아이폰 앱의 개발 및 테스트 용도로 사용하기로 했습니다. 또한 위에서 언급했던 것 처럼 휴대하기도 좋아서 들고 다니기도 편하네요.
맥북에 플러터 개발 환경 설치 해보기
자 그럼 맥북에 플러터 개발 환경을 구축하는 과정에 대해 설명해 보겠습니다.
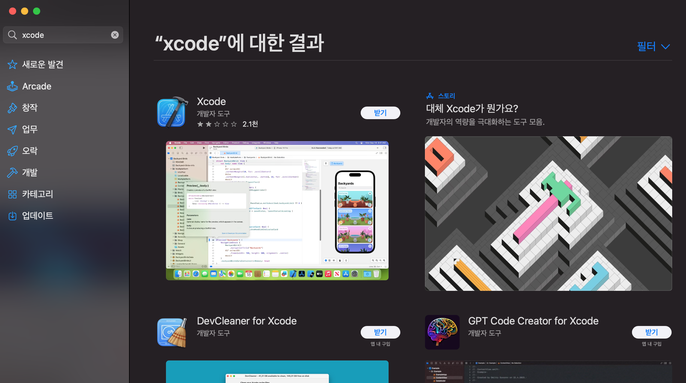
먼저 “Xcode” 를 설치합니다. 대신에 Xcode의 경우에는 iOS 시뮬레이터 및 iOS 앱 개발에 필요하니 안드로이드 앱 개발을 한다면 설치할 필요는 없어 보입니다.

그러나 플러터로 iOS 앱을 개발하려면 Xcode는 반드시 설치를 해야 합니다. 설치시에 필요한 용량이 꽤 많으니 이 부분 확인 후에 설치를 해야 할것으로 보이는군요.
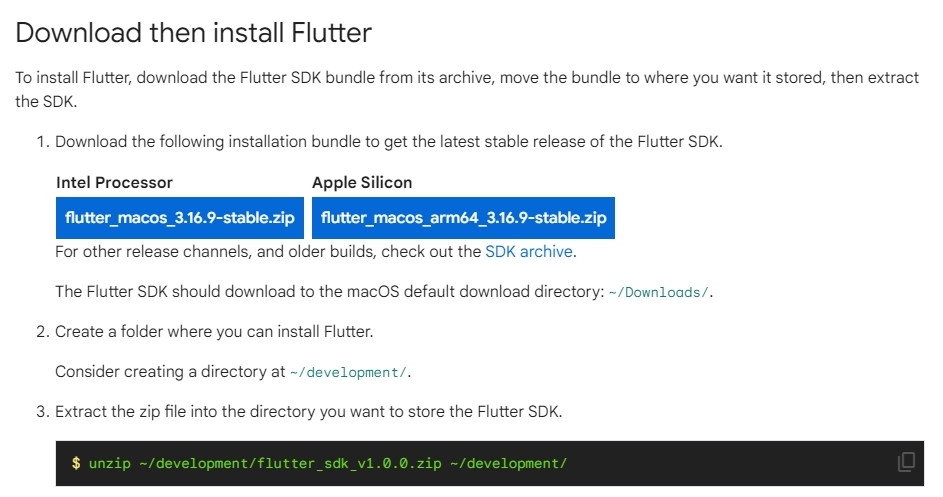
다음으로 “Flutter SDK” 를 다운로드 해야 합니다.


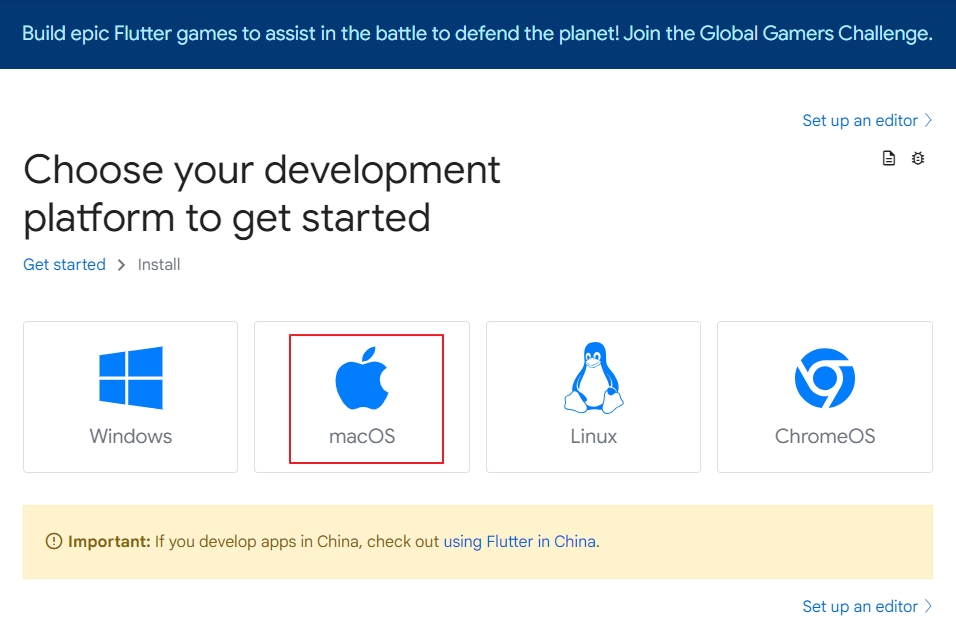
“macOS” 용을 선택하여 아래로 이동합니다.

제 맥이 인텔 프로세서 이므로 인텔 프로세서용 플러터 sdk를 다운로드 받습니다.

다운로드가 완료되었다면 압축파일을 ~/dev 에 풀어놓습니다.
unzip flutter_macos_3.16.9-stable.zip -x ~/dev
저는 ~/dev 하위에 압축을 해제하였습니다.
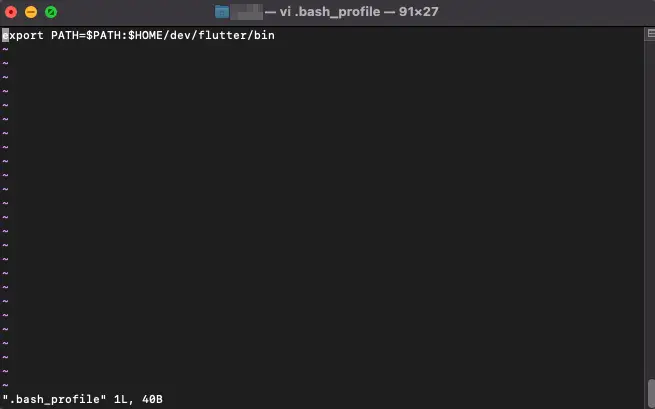
그런 다음에 플러터 SDK 의 경로를 시스템 환경 변수에 추가를 해 줍니다. 저는 맥북의 터미널을 실행해서 Vim 에디터로 다음과 같이 .bash_profile 에 넣었습니다.

저장을 하고 빠져 나온 다음에 “source ~/.bash_profile” 을 통해 시스템 변수를 적용시켜 줍니다.
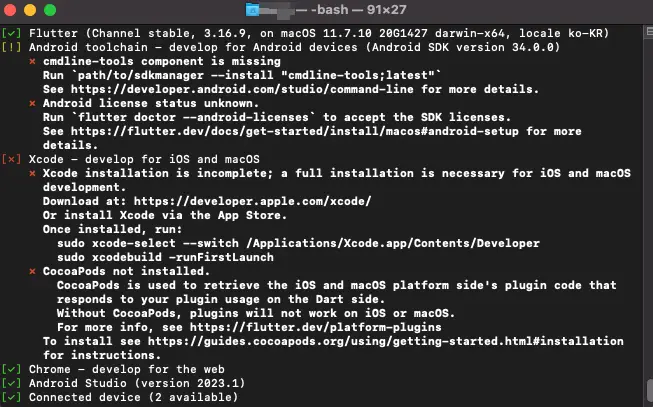
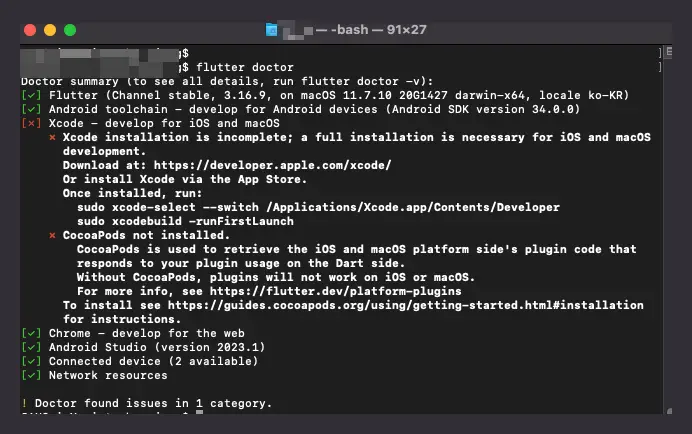
다음으로 터미널에서 “flutter doctor” 명령어를 통해 플러터 개발환경에서 필요한 부분에 대해 검사를 진행해 줍니다.

저는 크게 2가지가 문제가 있군요. 한개는 안드로이드 관련 문제이고 다른 한개는 Xcode 관련 문제입니다. 안드로이드 툴체인 관련 문제 부터 해결을 해보도록 하지요.
저같은 경우에는 iOS 앱을 개발하지는 않을 것이므로 Xcode 관련 도구들을 설치하진 않을 것이지만 추후에 iOS 앱 개발이 필요하다면 Xcode 를 비롯한 도구들을 그때까지 설치할 생각입니다. 따라서 일단 이 부분은 패스.
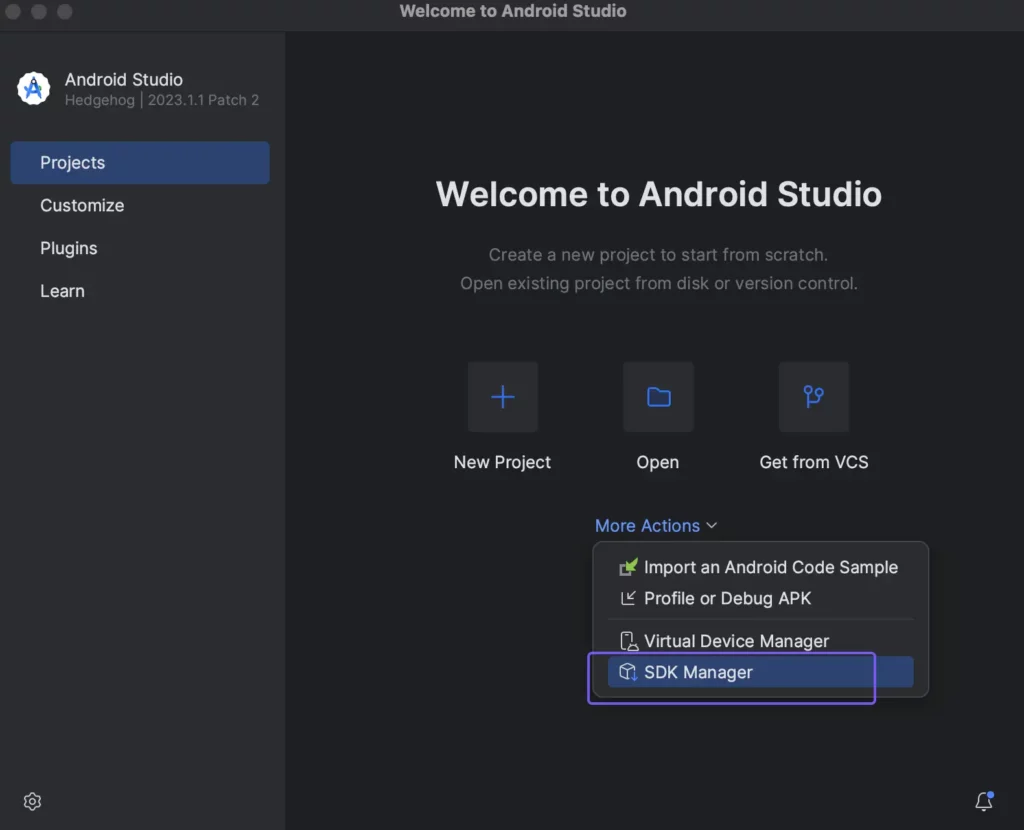
안드로이드 툴체인 관련 문제를 해결하기 위해 이미 설치했던 안드로이드 스튜디오를 실행시킵니다.

처음 실행하면 위와 같이 나타나는데 여기서 “More Actions”를 선택하면 “SDK Manager”가 보입니다. 이걸 클릭해 줍니다.

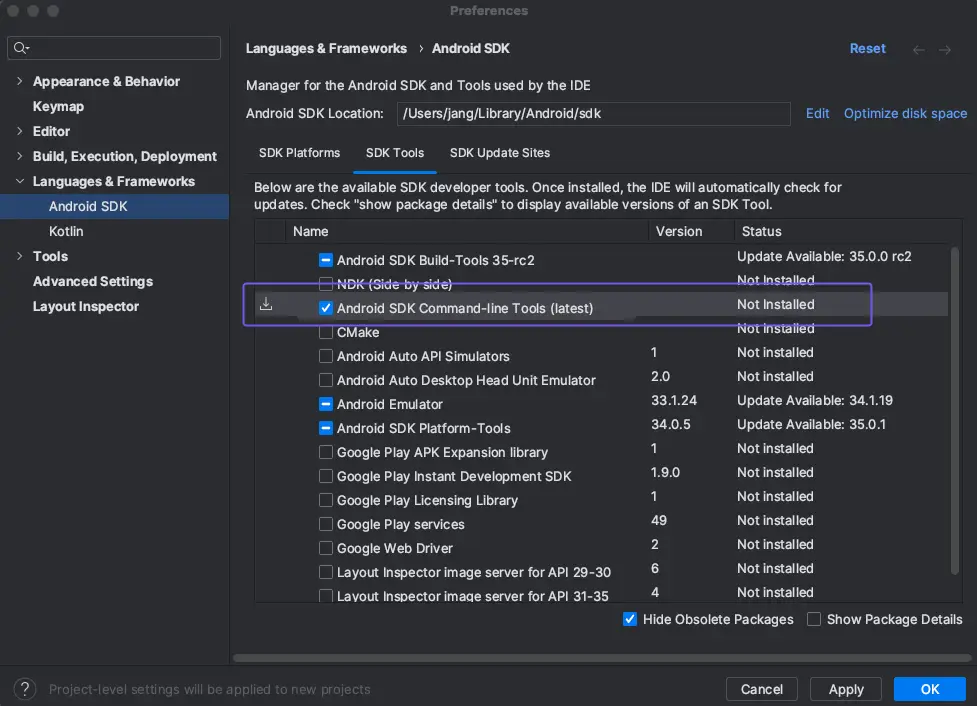
여기서 위의 그림과 같이 “Android SDK Command-line Tools” 를 선택하고 추가로 설치를 해줍니다. 설치는 선택한다음에 “OK” 버튼을 누르면 설치가 진행됩니다.
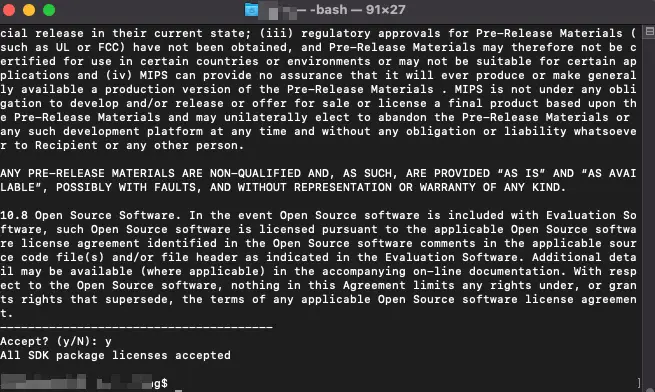
설치가 완료된 다음에 다음과 같이 터미널에서 안드로이드 라이센스에 대한 인증을 진행해 주세요.
flutter doctor --android-licenses

그럼 다음과 같이 동의 질문에 “y”를 누르면 라이센스에 대한 인증이 완료됩니다.

자 그러면 다시 flutter doctor 로 검사를 진행하면 위와 같이 1개만 나오는데요, 안드로이드 앱은 빌드가 잘 되는지 한번 확인해 보겠습니다. 안드로이드 스튜디오를 실행합니다.

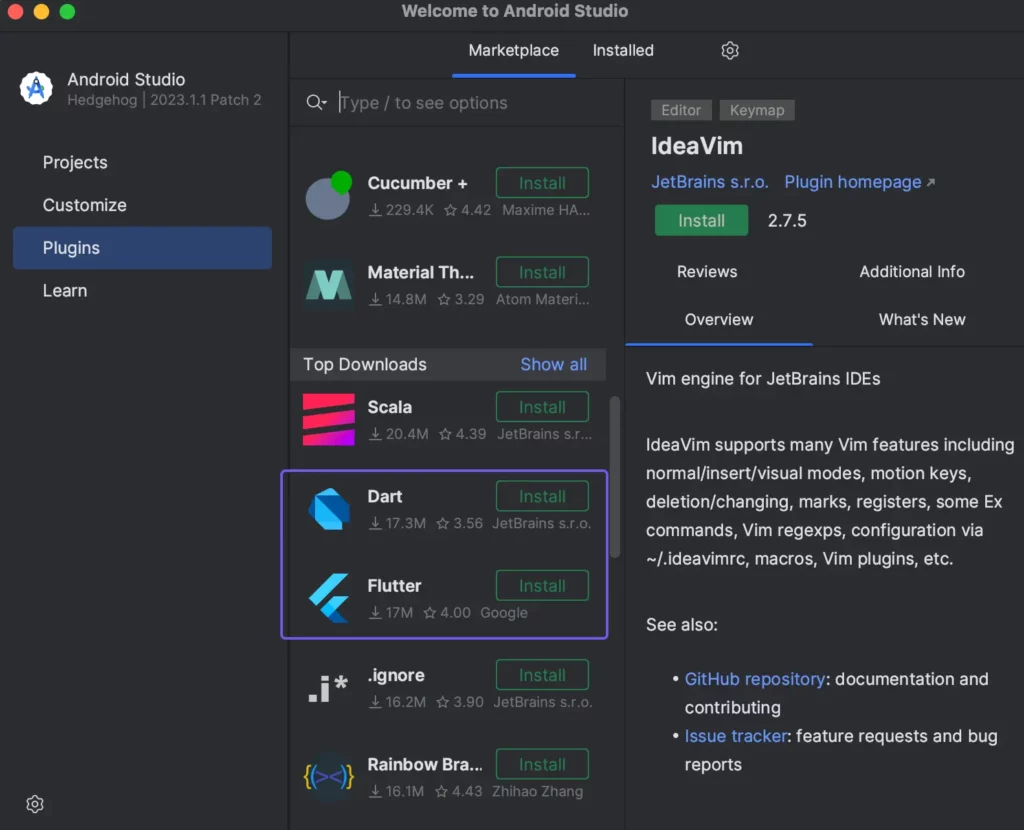
“Plugins” 로 이동하여 위의 그림과 같이 추가 플러그인을 설치해 줍니다. 먼저 “Flutter”를 설치해 주면 Dart 도 자동적으로 설치가 됩니다. 설치가 완료되면 안드로이드 스튜디오를 재시작 해줍니다.

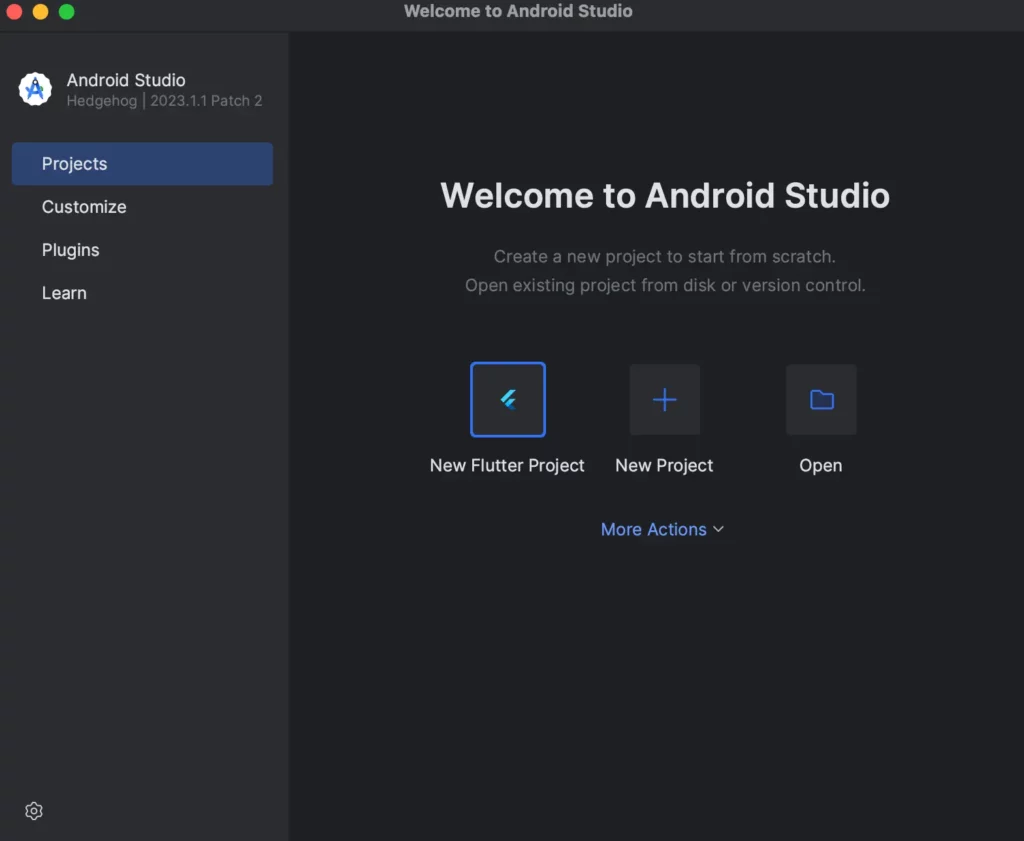
자 그러면 위와 같이 원래 없던 “New Flutter Project” 버튼이 나타납니다. 버튼을 누른 후 플러터 데모 프로젝트를 하나 생성해 주세요.
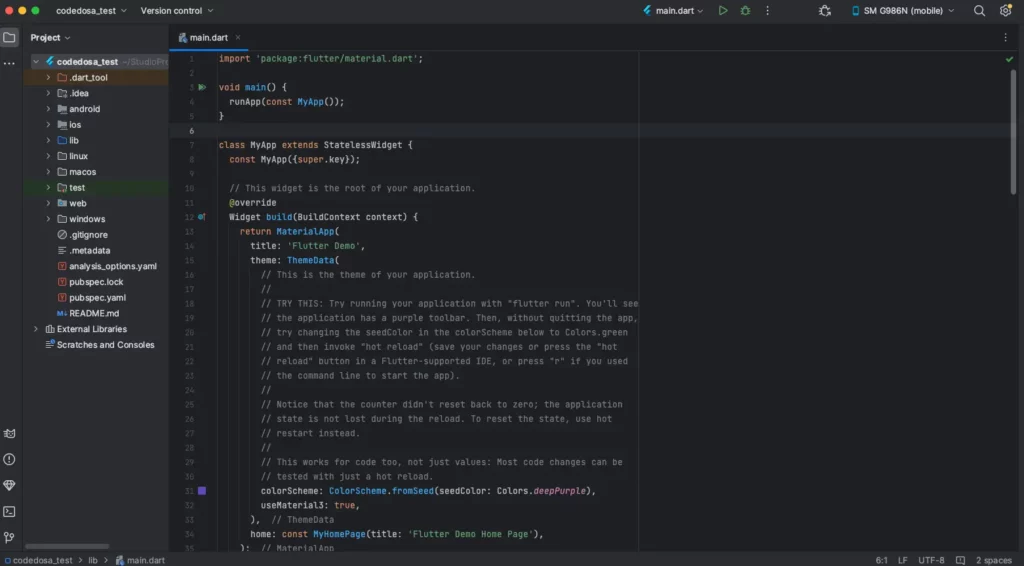
자 그러면 플러터 데모 프로젝트가 하나 정상적으로 생성이 됩니다. 그런데… 제가 가지고 있는 폰을 맥북에 연결을 했지만 내 폰이 안드로이드 스튜디오에서 전혀 인식을 하지 않습니다.
내 안드로이드폰을 맥북에 연결하려면 아래 링크의 안드로이드 파일 전송 앱을 다운로드하여 설치하시면 됩니다.
설치 후에는 다음과 같이 내 폰이 정상적으로 인식이 되는 것을 확인할 수 있습니다.

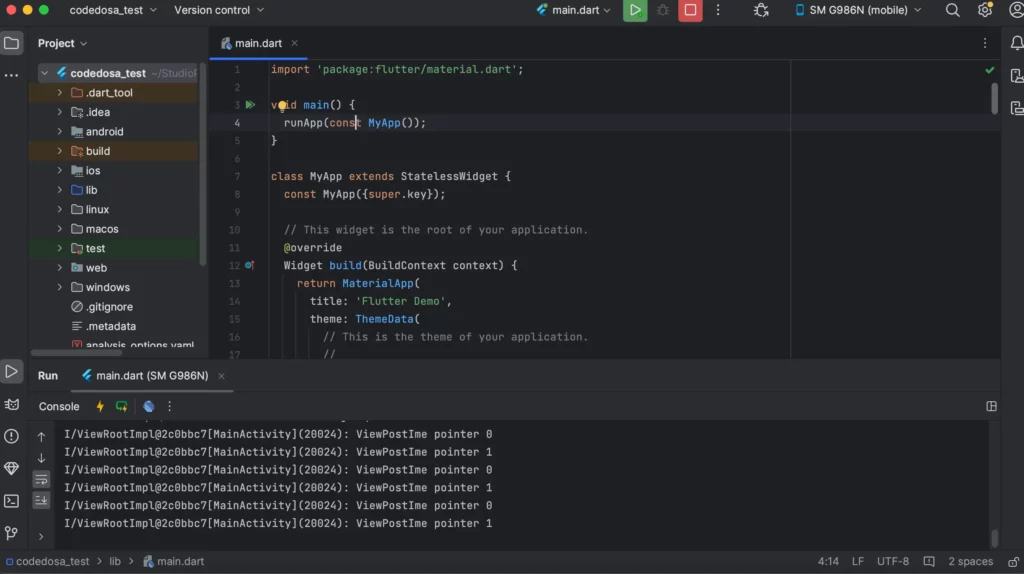
자 그럼 실행을 해볼까요?

처음 빌드에는 꽤 시간이 걸리는 듯 하네요. 10여분 후가 지난 후에 제 안드로이드폰에 플러터 데모앱이 정상적으로 실행이 되는 것을 확인하였습니다.
드디어 맥북에서도 “플러터” 개발 환경을 구축을 하였군요. 중고로 물려받음 맥북으로 인해 맥 플러터 개발 환경까지 구축을 하게 되었습니다. 이제 맥북으로도 안드로이드 앱을 개발할 수 있을거 같습니다.

Windows 에서 플러터 개발 환경 구축에 대한 내용은 위의 링크 글을 참고해 보시면 됩니다.