워드프레스에서 소스코드를 보기 편하게 하는 방법 | 추천 하이라이트 플러그인
워드프레스에서 소스코드를 보기 좋게 하려면?
코드도사 사이트는 “개발 블로그” 의 성격을 띄고 있습니다. 방문해 주시는 분들께 개발 관련 방법이나 가이드 등을 제공하고 있습니다.
그래서 개발 블로그 들은 소스 코드를 내 블로그 글에 보기 좋게 표시하는게 필수 입니다. 소스 코드를 보기 좋게 해주기 위해서 “하이라이트 플러그인” 을 사용하고 있습니다.

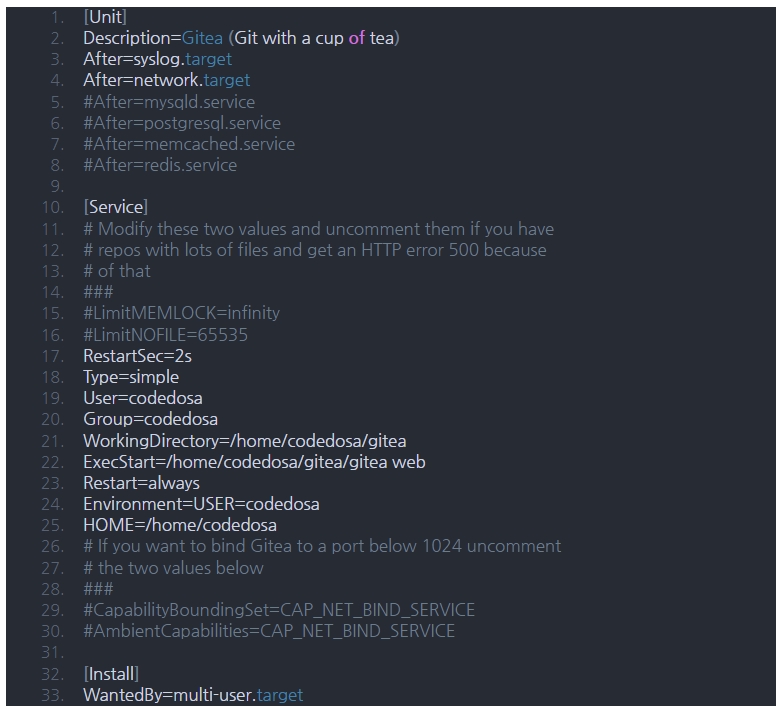
최근에 작성된 글 중에는 “gitea 설치” 관련 글에 위와 같이 systemd 실행 스크립트를 코드하이라이트 플러그인을 사용하여 표시하게끔 처리하였습니다.

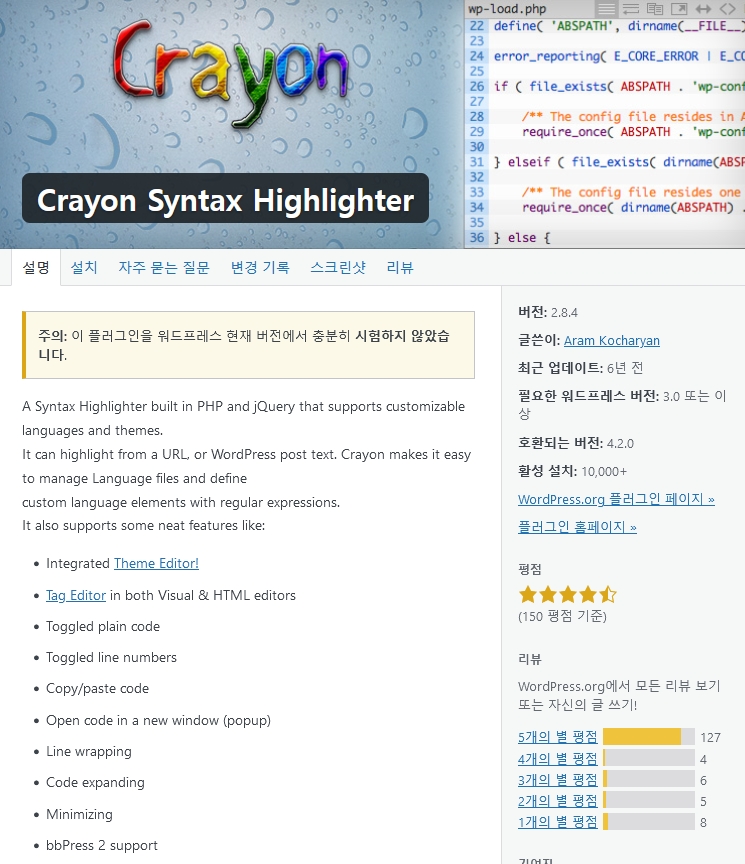
원래 코드도사 사이트에서 사용하던 소스코드 하이라이트 플러그인은 “Crayon Syntax Highlighter” 라는 플러그인이었습니다.

잘 사용하고 있다가 최근에 서버 이슈로 서버를 이전하면서 워드프레스 버전을 업데이트 하였는데요, 그 과정에서 “Crayon” 플러그인 때문에 사이트가 정상 동작하지 않는 이슈가 발생했었습니다. 그래서 할 수 없이 해당 플러그인을 삭제 했네요.
위 플러그인이 무려 6년 전에 업데이트 된게 마지막이라서 최근 워드프레스 버전은 충돌이 나는거 같습니다. 그래서 대체 플러그인을 찾게 되었습니다.
추천 코드 하이라이터 플러그인 “Enlighter”
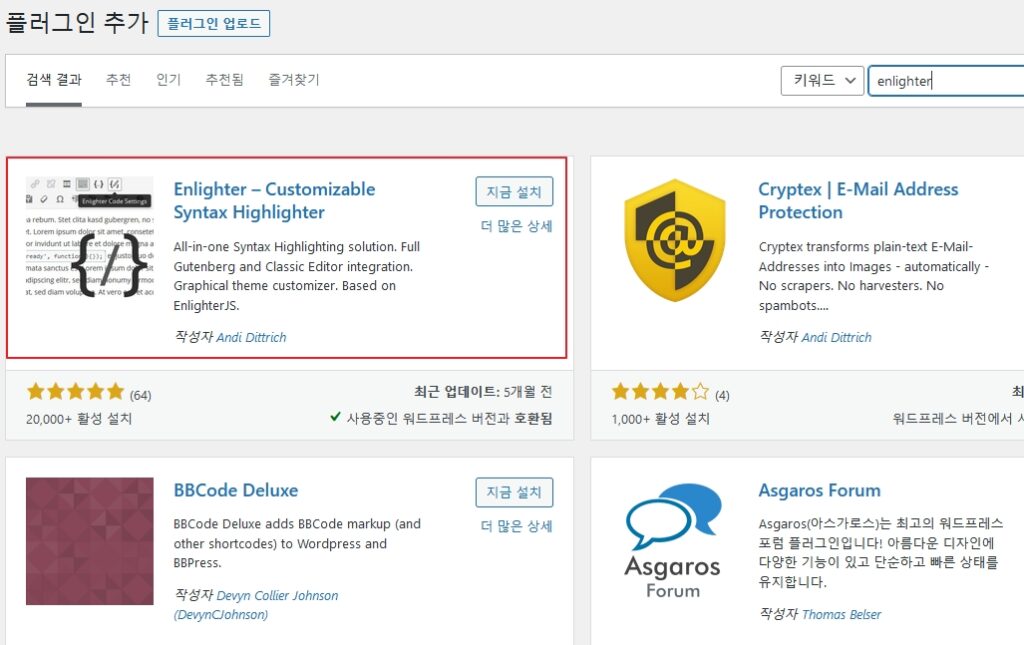
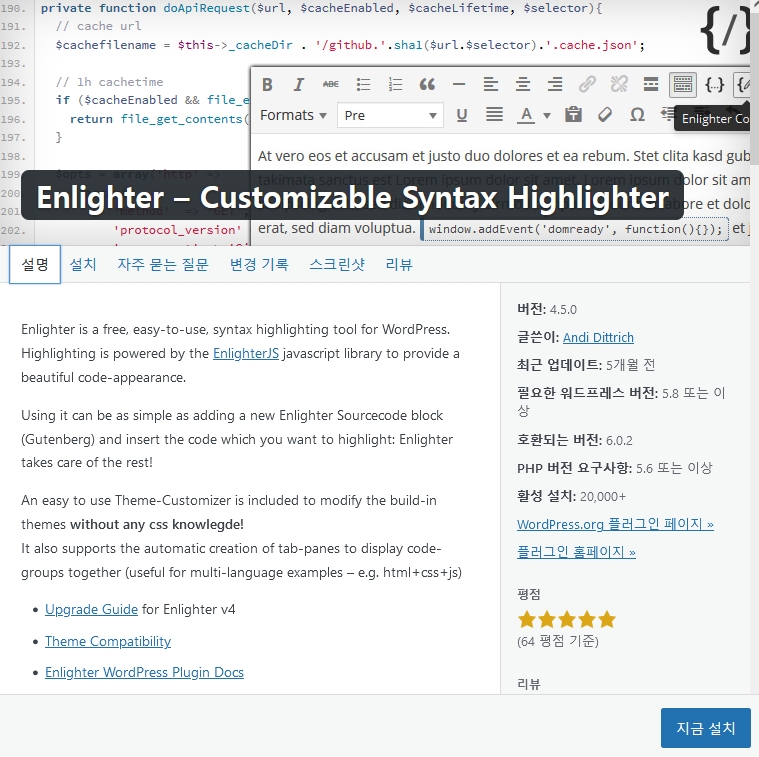
대체 코드 하이라이터 플러그인을 알아보니 “Enlighter” 라는 플러그인을 많이들 추천하더군요.

활성 사용자가 2만명 이상이고 평점도 5점에 가까운 평가를 받아서 사용자들의 평가가 좋은 플러그인 입니다.

워드프레스는 5.8 버전이상에서 지원됩니다. 비교적 최신 워드프레스 버전에서 지원을 하고 있어서 이전과 같이 플러그인 충돌이 날 염려는 없을꺼 같습니다.

플러그인을 설치하면 워드프레스 관리자 화면에서 위와 같이 표시가 됩니다.

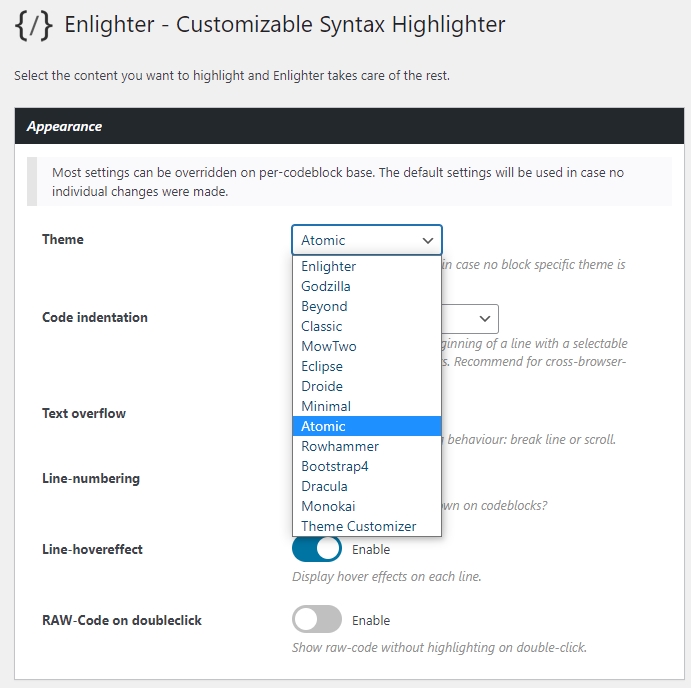
Enlighter 의 Apperance 의 모습입니다. 여기서는 주로 화면에 표시되는 부분에 대한 설정입니다. 저는 테마를 “Atomic” 으로 설정을 하였습니다. 테마는 다양한 형태로 지원이 되어서 여러분들이 원하는 테마로 코드 하이라이팅을 할 수 있습니다.
Enlighter 는 별도의 비용이 들지 않은 무료 플러그인 입니다. 사용을 현재까지 해봤을 때 꽤 만족 스러운 플러그인입니다. 당신이 개발 블로그를 운영하고 소스 코드를 워드프레스에서 넣고 싶다면 “Enlighter” 를 추천드립니다.



